¿Por qué es importante que un sitio web cuente con una buena estructura así como un buen diseño? Porque ambos modelan la interacción con el usuario del mismo y por tanto se posibilitará (o no) la consecución de los objetivos que él persigue.
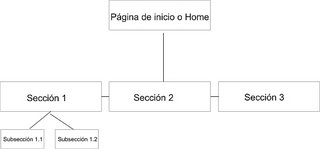
La estructura de un sitio web son las conexiones y relaciones entre páginas.
Por eso siempre, antes de iniciar la construcción de un sitio, se debe reunir los elementos que van a conformarlo para elaborar un mapa de contenidos y así determinar cómo van a ser distribuidos y cómo van a conectarse entre sí.

Si quieres ver cómo ha sido estructurado un sitio web específico, puedes acceder a su ‘Mapa del Sitio’.
Ejemplos:
Mapa del sitio de elmundo.es.
Mapa del sitio de la Oficina Nacional de Procesos Electorales ONPE
Una página web bien diseñada debe ser comprensible, fácil de usar, amigable, clara, intuitiva y de fácil aprendizaje para el usuario.
Dos conceptos muy ligados al diseño son la usabilidad y la accesibilidad.
La usabilidad (del inglés usability) es la medida de la facilidad de uso de un producto o servicio, típicamente una aplicación software o un aparato (hardware). Generalmente se define en términos de las necesidades de los usuarios de dicho producto o servicios, necesidades que frecuentemente entran en conflicto directo con las intenciones de los diseñadores. Así pues, la usabilidad se encarga de todo lo que influya en el éxito y la satisfacción del usuario.
De acuerdo a Jakob Nielsen, gurú en la materia, la usabilidad se define como un atributo de calidad de una página o sitio web, que determina la facilidad de la interfaz para ser utilizada. La palabra también se refiere a los métodos para mejorar la facilidad de uso durante el proceso de diseño.
La accesibilidad consiste en el acceso a la información de un sitio web, sin limitación alguna por razón de deficiencia, discapacidad, o minusvalía.
En cuanto a diseño, debemos tener en cuenta:
1. Evitar la sobrecarga informativa. Ejemplo Google
2. El comportamiento del usuario en el barrido visual de la página para saber dónde es mejor colocar los elementos de información y navegación. Sugiero revisar los resultados del estudio Eyetracking.
3. También puedes jerarquizar los elementos a través de: uso del tamaño, contraste de color, uso de tipografías diferentes, rotura de la simetría y uso de efectos relieve/profundidad. Ejemplo Yahoo!
4. Se recomienda usar menús. Ejemplo Pricegrabber
5. Al utilizar imágenes, se debe cuidar su resolución y tamaño. Ejemplo Yahoo! News
6. Mantener una coherencia visual entre todas las secciones.
2. CONTENIDO DE UN SITIO WEB
Algunos consejos a seguir en el diseño y redacción de contenidos son:
• Seguir una estructura piramidal: La parte más importante del mensaje, el núcleo, debe ir al principio. Ejemplo ¿Qué hace a Match.com diferente?
• Permitir una fácil exploración del contenido: El lector en entornos Web, antes de empezar a leer, suele explorar visualmente el contenido para comprobar si le interesa. Ejemplo La página para suscriptores de El País
• Un párrafo = una idea: Cada párrafo es un objeto informativo. Se deben trasmitir ideas, mensajes y evitando párrafos vacíos o varios mensajes en un mismo párrafo. Ejemplo: ¿Cómo funciona Match.com?
• Ser conciso y preciso: Al lector no le gusta leer en pantalla. Ejemplo ToonNews
• Vocabulario y lenguaje: Se debe utilizar el mismo lenguaje del usuario, no el de la empresa o institución. El vocabulario debe ser sencillo y fácilmente comprensible. Ejemplo ‘Diario de una cuarentona, periodista, aunque no amargada’
• Tono: Cuanto más familiar y cercano (sin llegar a ser irrespetuoso) sea el tono empleado, más fácil será que el lector preste atención. Ejemplo Sitio del W800 de Sony Ericsson
• Confianza: La mejor forma de ganarse la confianza del lector es permitiéndole el diálogo, así como conocer cuanta más información posible acerca del autor. Ejemplo Mouse.cl
BIBLIOGRAFÍA
HASSAN, Yusef; MARTÍN FERNÁNDEZ, Francisco J. e IAZZA, Gózala Diseño Web Centrado en el Usuario: Usabilidad y Arquitectura de la Información


No hay comentarios.:
Publicar un comentario