EL REPORTAJE MULTIMEDIA
El reportaje multimedia combina texto, fotografías, videoclips, audio, gráficos e interactividad. Se presenta en un sitio web en un formato no linear en el que la información de cada medio es complementaria, no redundante.
No linear significa que, antes de leer una simple y rígida estructura narrativa el usuario escoge cómo navegar entre los diferentes elementos del reportaje.
Complementaria o no redundante significa que, antes de leer de una versión en texto del reportaje acompañada de un videoclip que en esencia dice lo mismo, es preferible que diferentes partes del reportaje sean presentadas usando medios diferentes.
La clave es usar aquel medio que presentará el segmento del reportaje de la forma más informativa y convincente.
EJEMPLOS DE REPORTAJES MULTIMEDIA:
The Darkest Day
http://www.msnbc.com/modules/wtc_terror_experience/default.asp
El oro de Canfranc
http://www.heraldo.es/canfranc/
La odisea de los “espaldas mojadas” argentinos
http://www.clarin.com/diario/especiales/especial_sierra_mexico/index.html
¿Dónde está Bianca?
http://www.clarin.com/diario/2006/06/07/conexiones/home.htm
LA ENTREVISTA
EJEMPLOS DE ENTREVISTA
David Sifry, fundador de Technorati: "Yo soy el editor del siglo XXI"
http://www.elpais.es/articulo/portada/David/Sifry/fundador/Technorati/soy/editor/siglo/XXI/elpcibpor/20060601elpcibpor_1/Tes/
Dan Gillmor: “Los periodistas serán los guías y oráculos de las audiencias”
http://www.paullop.es/2006/06/04/dan-gillmor-los-periodistas-seran-los-guias-y-oraculos-de-las-audiencias/
Encuentros digitales
Con Alex de la Iglesia
http://www.elmundo.es/encuentros/invitados/2004/11/1292/
Con Eduardo Noriega
http://www.elmundo.es/encuentros/invitados/2004/11/1308/
Con Diego Luna
http://www.elmundo.es/encuentros/invitados/2004/06/1149/
Con Arturo Pérez-Reverte
http://www.elmundo.es/encuentros/invitados/2006/03/1930/
domingo, junio 11, 2006
domingo, junio 04, 2006
Décima clase
REDACCIÓN PERIODÍSTICA EN INTERNET
El periodismo digital toma para si la redacción sintética y breve de la noticia. La simplicidad del método organizativo en el binomio redactor-reportero y editor-corrector.
• La lectura en un monitor de computadora es más cansada, incómoda y lenta que en un buen texto impreso.
• El hipertexto influye mucho en la conformación de la unidad textual y en la construcción de la ruta de lectura del usuario, pues los hiperenlaces que nutren los textos de la red permiten muchas lecturas alternativas y complementarias a partir de una misma base textual. Esto además, está muy relacionado con que
• En la red el lector no es como en el mundo impreso. El internauta es impaciente, voraz, inconstante. Realiza mucho menos esfuerzo sobre cada texto, pues tiene a su disposición, rápida y fácilmente, millones de alternativas. Si un texto le resulta complejo, le aburre o le abruma, hay mucha probabilidad de que abandone y busque otro más digerible. El internauta no lee, escanea rápidamente la pantalla en busca de algo que le interese.
• Aunque escribamos textos en español, a veces no está claro si todos los que hablan español son capaces de entender igual de bien determinados textos escritos en español, o si aquellos que no lo usan como lengua propia comprenden todo lo dicho.
EJEMPLOS DE NOTAS INFORMATIVAS
Evoluciona favorablemente la beba trasplantada (Lanacion.com)
Evoluciona la beba trasplantada del corazón (clarin.com)
EJEMPLOS DE CRÓNICAS
Siga en vivo el Mathieu-Nadal (elmundo.es)
El penúltimo día de la guerra (lavozdegalicia.es)
BIBLIOGRAFÍA
García Gómez, Juan Carlos: Escribir para la Red (PDF)
El periodismo digital toma para si la redacción sintética y breve de la noticia. La simplicidad del método organizativo en el binomio redactor-reportero y editor-corrector.
• La lectura en un monitor de computadora es más cansada, incómoda y lenta que en un buen texto impreso.
• El hipertexto influye mucho en la conformación de la unidad textual y en la construcción de la ruta de lectura del usuario, pues los hiperenlaces que nutren los textos de la red permiten muchas lecturas alternativas y complementarias a partir de una misma base textual. Esto además, está muy relacionado con que
• En la red el lector no es como en el mundo impreso. El internauta es impaciente, voraz, inconstante. Realiza mucho menos esfuerzo sobre cada texto, pues tiene a su disposición, rápida y fácilmente, millones de alternativas. Si un texto le resulta complejo, le aburre o le abruma, hay mucha probabilidad de que abandone y busque otro más digerible. El internauta no lee, escanea rápidamente la pantalla en busca de algo que le interese.
• Aunque escribamos textos en español, a veces no está claro si todos los que hablan español son capaces de entender igual de bien determinados textos escritos en español, o si aquellos que no lo usan como lengua propia comprenden todo lo dicho.
EJEMPLOS DE NOTAS INFORMATIVAS
Evoluciona favorablemente la beba trasplantada (Lanacion.com)
Evoluciona la beba trasplantada del corazón (clarin.com)
EJEMPLOS DE CRÓNICAS
Siga en vivo el Mathieu-Nadal (elmundo.es)
El penúltimo día de la guerra (lavozdegalicia.es)
BIBLIOGRAFÍA
García Gómez, Juan Carlos: Escribir para la Red (PDF)
lunes, mayo 29, 2006
Nuevo cronograma de evaluaciones
Fecha de entrega de blog
Fecha del trabajo final
- 05 de junio
- Individual
- Con un pequeño artículo (o post)
- 12 de junio
- Individual
- Resumen de un capítulo (10 líneas), diseñar una página web en Corel con los elementos antes enseñados.
Fecha del trabajo final
- 21 de junio
- Grupal
domingo, mayo 21, 2006
Novena clase
¿QUÉ ES UN BLOG?
Un weblog, comúnmente llamado blog o bitácora (en referencia al cuaderno de bitácora que utilizan los marinos), es una publicación en la web que contiene artículos ordenados cronológicamente (de la ‘entrada’ o post más reciente a la más antigua).
Normalmente son escritas con un estilo informal y relatan cosas de la vida diaria del propietario del weblog.
No existe una fecha exacta en que se pueda ubicar el nacimiento de los blogs, pero la mayoría de estudiosos de este fenómeno cree que el término fue acuñado en 1997 por Jorn Barger, en su bitácora Robot Wisdom.
Pero, ¿en qué radica el auge de los blogs que importantes publicaciones les han dedicado cobertura periodística?
En abril pasado, el estudio "State of the Blogosphere", del buscador Technorati, arrojó que existen 35,3 millones de bitácoras, de las cuales un 19.4 millones aún permanecen activas a los tres meses de creadas y que cada día se crean 75.000 nuevos blogs (uno cada segundo).
Aproximadamente cada seis meses se dobla el tamaño de la ‘blogósfera’, término elegido por los bloggers. El incremento casi exponencial de los blogs obedece, entre otras cosas, a que esta herramienta ofrece una publicación y administración sencilla del contenido que uno desea publicar.
Al no tener que descargar el ‘programa’ a la computadora personal y solo depender de una conexión a Internet, se le otorga al propietario el don de la ubicuidad.
Es más, varios de los servicios que ofrecen blogs conceden a sus usuarios la facultad de postear desde los celulares o desde otro dispositivo móvil.
Pero el que el bloggin atrape tanto a adolescentes y adultos, a profesionales y a gente de la calle no solo radica en tales atributos meramente técnicos.
El que uno publique una vivencia o emita una opinión a través de un blog obedece a una necesidad de expresar cualquier cosa: la frustración no haber conseguido salir con esa chica (o chico), el miedo de perder tu trabajo, la alegría del nacimiento de tu hijo, el rechazo a la labor del presidente de turno y un largo etcétera.
Y a pesar de ser una confesión íntima, personal, está ahí, en Internet, expuesto literalmente a millones de personas.
El blog también invita a la interacción y el feedback, porque cada ‘entrada’ puede ser comentada por cualquier lector y el autor, a su vez, puede responder este comentario.
Las bitácoras además permiten establecer vínculos con gente que comparte tus mismas vivencias, gustos, problemas y demás.
TIPOS DE BLOG
Existen tantos tipos de blogs como tantas temas uno desee tratar. Pero, podemos hacer una primera clasificación:
• Personales: Como su mismo nombre lo dice, tratan acerca de asuntos personales. El espacio de Matías y Noches Virginales de la Beba Neumann.
• Sobre tópicos específicos: Blogs que procuran tocar un solo tema. Sin plumas, Ecetia y Slashdot.
• Sobre temas de actualidad o coyuntura: Surgen para cubrir eventos o sucesos de actualidad. Where is Raed?, Desde el Vaticano y Crawford update.
• Empresariales: Creados por compañías para mantenerse en contacto con su público objetivo. Daily Bugle y Google blog.
• Colaborativos: No son escritos por un solo autor. Metafilter y The Huffington Post
• Educativos: Creados por instituciones con un interés educativo. Lista de Blogs del Instituto Tecnológico de Massachussets y Multimedia Journalism.
FORMATOS DE LOS BLOG
Aunque este tema debería pertenecer a la tipificación de blogs, la aparición de nuevos formatos hace necesario dedicarle un espacio aparte.
Las bitácoras nacieron en un primer momento solo como textos publicados en Internet, luego se les pudo añadir imágenes y, en especial, fotos capturadas por los mismos propietarios de los blogs.
Con la masificación de la fotografía digital, el que aparecieran blogs cuyo contenido se basa solo en fotografías era un paso a seguir. El servicio especializado en ‘fotoblogs’ -así es como se llaman este tipo de bitácoras- más utilizado es Flickr.
Si bien en nuestro país, el uso de aparatos para escuchar música digitalizada –tales como el Ipod de Apple- aún no es masivo, en países como Estados Unidos el que cada persona tuviera a la mano uno de estos artilugios así como una conexión a Internet permitió la aparición de los audioblogs.
La más reciente tendencia en la blogósfera son los videoblogs o ‘vlogs’ como también se le conocen. El propietario del blog graba un video, lo ‘sube’ a un servidor, y luego lo publica. Cualquier lector de su sitio podrá luego ‘bajarlo’ y verlo.
Esta novísima herramienta permitió, por ejemplo, que la BBC pudiera publicar los videos captados con celulares por los residentes de Londres durante el ataque terrorista del 11-J.
DESEAS CREAR UN BLOG, PUES MANOS A LA OBRA
A muchas personas que se sienten cómodas navegando en
Internet todavía les intimida la sola idea de crear un blog y lanzarlo en línea porque creen que se necesita un conocimiento técnico avanzado.
Hay múltiples servicios en Internet, entre gratuitos y los pagados, que permiten a cualquiera crear un blog y ponerlo en línea en cuestión de minutos.
No se necesita ningún conocimiento técnico especial y la bitácora tendrá su propia dirección electrónica a la que se puede acceder desde cualquier computadora.
El blog se basa en plantillas y si conoces un poco de código html o diseño web puedes darle un toque especial a tu bitácora.
Entre los gratuitos, destacan los servicios de Blogger –perteneciente a Google- y de MSN Spaces, la herramienta para publicar contenido de Microsoft. Yahoo! no se queda atrás con su Yahoo! 360º.
Quienes posean una cuenta de Hotmail, preferirán obviamente el servicio que ofrece la compañía de Bill Gates, pero personalmente me gusta más Blogger.
¿LOS BLOGGERS HACEN PERIODISMO?
Debe quedar claro que dentro de los millones de personas que publican blogs -y en aquel pequeño grupo que lo hace de manera profesional y/o ha construido una gran audiencia- existen algunos que actúan como periodistas (con todo lo que ello implica) y los que no.
Algunos bloggers también se ven a si mismos como periodistas, otros no.
En algunos casos, los blogs se convierten en una fuente alterna de información cuando esta no es cubierta por los medios ni brindada por la fuente oficial.
Los periodistas podemos aprender mucho de los bloggers. Para Steve Outing, editor senior del Instituto Poynter para Estudios sobre los Medios, ambos sujetos no terminarán teniendo una relación de gemelos pero si, quizá, de cordiales primos.
A veces me pregunto por qué los medios de comunicación masivos no han podido canalizar esta necesidad de expresarse de la gente común. ¿Podría este tipo de información especializada, subjetiva, fragmentada, terminar desplazando a las que propalan los medios?
Para Juan Varela, del blog ‘Periodistas 21’, estos espacios comunicativos rompen el monolitismo y las barreras de entrada de los medios de comunicación y las instituciones sociales.
Algunos medios importantes como ‘El Mundo’ de España, han incorporado blogs en sus ediciones en línea, “quizás para crear la ilusión de que en este formato no existen imposiciones editoriales, quizás para convencernos de que cada noticia es susceptible de acotaciones por parte de los inquietos lectores” (*).
En ambos medios para los que trabajo se ha analizado la idea de incorporar blogs en las ediciones en línea, una posibilidad, que en lo personal me atrae.
Aunque la blogósfera en nuestro país, y en otros de habla hispana, aún no está del todo desarrollada y tampoco tiene tanta influencia como en el mundo real tal como ocurre en Estados Unidos, es probable que pronto le sigamos los pasos.
Los medios de comunicación, en especial los impresos, debemos tender hacia esta nueva forma de periodismo con la ayuda de los blogs: el participativo –o periodismo 3.0 como lo llama Varela-, el cual es más personal, más confiado en los criterios de interacción, más enfocado en la conversación que al texto y, sobre todo, menos autoritario y como -su nombre lo dice- más participativo.
¿ES RENTABLE TENER UN BLOG?
Para el doctor y magíster José Luis Orihuela, profesor de la Universidad de Navarra, el crecimiento explosivo de los blogs ha despertado la inquietud de los observadores que se preguntan si hay negocio en estas publicaciones, dónde está, cuando deberíamos comenzar y cuánto nos costará.
El ensaya las siguientes respuestas con relación a la gestión de contenidos.
a) Las bitácoras, especialmente las de nicho, temáticas, verticales o especializadas, pueden utilizarse como vehículo publicitario.
b) Los bloguers, bloggers o bitacoreros de mayor éxito y prestigio pueden ser contratados para escribir la bitácora de un medio o de una empresa.
c) La reconversión de columnistas en bloguers y de sitios web en bitácoras.
_________________________________________________________
(*) LAURA ALZUBIDE, Un mar de bitácoras, publicado en el suplememto Dominical, 15/05/2005.
Un weblog, comúnmente llamado blog o bitácora (en referencia al cuaderno de bitácora que utilizan los marinos), es una publicación en la web que contiene artículos ordenados cronológicamente (de la ‘entrada’ o post más reciente a la más antigua).
Normalmente son escritas con un estilo informal y relatan cosas de la vida diaria del propietario del weblog.
No existe una fecha exacta en que se pueda ubicar el nacimiento de los blogs, pero la mayoría de estudiosos de este fenómeno cree que el término fue acuñado en 1997 por Jorn Barger, en su bitácora Robot Wisdom.
Pero, ¿en qué radica el auge de los blogs que importantes publicaciones les han dedicado cobertura periodística?
En abril pasado, el estudio "State of the Blogosphere", del buscador Technorati, arrojó que existen 35,3 millones de bitácoras, de las cuales un 19.4 millones aún permanecen activas a los tres meses de creadas y que cada día se crean 75.000 nuevos blogs (uno cada segundo).
Aproximadamente cada seis meses se dobla el tamaño de la ‘blogósfera’, término elegido por los bloggers. El incremento casi exponencial de los blogs obedece, entre otras cosas, a que esta herramienta ofrece una publicación y administración sencilla del contenido que uno desea publicar.
Al no tener que descargar el ‘programa’ a la computadora personal y solo depender de una conexión a Internet, se le otorga al propietario el don de la ubicuidad.
Es más, varios de los servicios que ofrecen blogs conceden a sus usuarios la facultad de postear desde los celulares o desde otro dispositivo móvil.
Pero el que el bloggin atrape tanto a adolescentes y adultos, a profesionales y a gente de la calle no solo radica en tales atributos meramente técnicos.
El que uno publique una vivencia o emita una opinión a través de un blog obedece a una necesidad de expresar cualquier cosa: la frustración no haber conseguido salir con esa chica (o chico), el miedo de perder tu trabajo, la alegría del nacimiento de tu hijo, el rechazo a la labor del presidente de turno y un largo etcétera.
Y a pesar de ser una confesión íntima, personal, está ahí, en Internet, expuesto literalmente a millones de personas.
El blog también invita a la interacción y el feedback, porque cada ‘entrada’ puede ser comentada por cualquier lector y el autor, a su vez, puede responder este comentario.
Las bitácoras además permiten establecer vínculos con gente que comparte tus mismas vivencias, gustos, problemas y demás.
TIPOS DE BLOG
Existen tantos tipos de blogs como tantas temas uno desee tratar. Pero, podemos hacer una primera clasificación:
• Personales: Como su mismo nombre lo dice, tratan acerca de asuntos personales. El espacio de Matías y Noches Virginales de la Beba Neumann.
• Sobre tópicos específicos: Blogs que procuran tocar un solo tema. Sin plumas, Ecetia y Slashdot.
• Sobre temas de actualidad o coyuntura: Surgen para cubrir eventos o sucesos de actualidad. Where is Raed?, Desde el Vaticano y Crawford update.
• Empresariales: Creados por compañías para mantenerse en contacto con su público objetivo. Daily Bugle y Google blog.
• Colaborativos: No son escritos por un solo autor. Metafilter y The Huffington Post
• Educativos: Creados por instituciones con un interés educativo. Lista de Blogs del Instituto Tecnológico de Massachussets y Multimedia Journalism.
FORMATOS DE LOS BLOG
Aunque este tema debería pertenecer a la tipificación de blogs, la aparición de nuevos formatos hace necesario dedicarle un espacio aparte.
Las bitácoras nacieron en un primer momento solo como textos publicados en Internet, luego se les pudo añadir imágenes y, en especial, fotos capturadas por los mismos propietarios de los blogs.
Con la masificación de la fotografía digital, el que aparecieran blogs cuyo contenido se basa solo en fotografías era un paso a seguir. El servicio especializado en ‘fotoblogs’ -así es como se llaman este tipo de bitácoras- más utilizado es Flickr.
Si bien en nuestro país, el uso de aparatos para escuchar música digitalizada –tales como el Ipod de Apple- aún no es masivo, en países como Estados Unidos el que cada persona tuviera a la mano uno de estos artilugios así como una conexión a Internet permitió la aparición de los audioblogs.
La más reciente tendencia en la blogósfera son los videoblogs o ‘vlogs’ como también se le conocen. El propietario del blog graba un video, lo ‘sube’ a un servidor, y luego lo publica. Cualquier lector de su sitio podrá luego ‘bajarlo’ y verlo.
Esta novísima herramienta permitió, por ejemplo, que la BBC pudiera publicar los videos captados con celulares por los residentes de Londres durante el ataque terrorista del 11-J.
DESEAS CREAR UN BLOG, PUES MANOS A LA OBRA
A muchas personas que se sienten cómodas navegando en
Internet todavía les intimida la sola idea de crear un blog y lanzarlo en línea porque creen que se necesita un conocimiento técnico avanzado.
Hay múltiples servicios en Internet, entre gratuitos y los pagados, que permiten a cualquiera crear un blog y ponerlo en línea en cuestión de minutos.
No se necesita ningún conocimiento técnico especial y la bitácora tendrá su propia dirección electrónica a la que se puede acceder desde cualquier computadora.
El blog se basa en plantillas y si conoces un poco de código html o diseño web puedes darle un toque especial a tu bitácora.
Entre los gratuitos, destacan los servicios de Blogger –perteneciente a Google- y de MSN Spaces, la herramienta para publicar contenido de Microsoft. Yahoo! no se queda atrás con su Yahoo! 360º.
Quienes posean una cuenta de Hotmail, preferirán obviamente el servicio que ofrece la compañía de Bill Gates, pero personalmente me gusta más Blogger.
¿LOS BLOGGERS HACEN PERIODISMO?
Debe quedar claro que dentro de los millones de personas que publican blogs -y en aquel pequeño grupo que lo hace de manera profesional y/o ha construido una gran audiencia- existen algunos que actúan como periodistas (con todo lo que ello implica) y los que no.
Algunos bloggers también se ven a si mismos como periodistas, otros no.
En algunos casos, los blogs se convierten en una fuente alterna de información cuando esta no es cubierta por los medios ni brindada por la fuente oficial.
Los periodistas podemos aprender mucho de los bloggers. Para Steve Outing, editor senior del Instituto Poynter para Estudios sobre los Medios, ambos sujetos no terminarán teniendo una relación de gemelos pero si, quizá, de cordiales primos.
A veces me pregunto por qué los medios de comunicación masivos no han podido canalizar esta necesidad de expresarse de la gente común. ¿Podría este tipo de información especializada, subjetiva, fragmentada, terminar desplazando a las que propalan los medios?
Para Juan Varela, del blog ‘Periodistas 21’, estos espacios comunicativos rompen el monolitismo y las barreras de entrada de los medios de comunicación y las instituciones sociales.
Algunos medios importantes como ‘El Mundo’ de España, han incorporado blogs en sus ediciones en línea, “quizás para crear la ilusión de que en este formato no existen imposiciones editoriales, quizás para convencernos de que cada noticia es susceptible de acotaciones por parte de los inquietos lectores” (*).
En ambos medios para los que trabajo se ha analizado la idea de incorporar blogs en las ediciones en línea, una posibilidad, que en lo personal me atrae.
Aunque la blogósfera en nuestro país, y en otros de habla hispana, aún no está del todo desarrollada y tampoco tiene tanta influencia como en el mundo real tal como ocurre en Estados Unidos, es probable que pronto le sigamos los pasos.
Los medios de comunicación, en especial los impresos, debemos tender hacia esta nueva forma de periodismo con la ayuda de los blogs: el participativo –o periodismo 3.0 como lo llama Varela-, el cual es más personal, más confiado en los criterios de interacción, más enfocado en la conversación que al texto y, sobre todo, menos autoritario y como -su nombre lo dice- más participativo.
¿ES RENTABLE TENER UN BLOG?
Para el doctor y magíster José Luis Orihuela, profesor de la Universidad de Navarra, el crecimiento explosivo de los blogs ha despertado la inquietud de los observadores que se preguntan si hay negocio en estas publicaciones, dónde está, cuando deberíamos comenzar y cuánto nos costará.
El ensaya las siguientes respuestas con relación a la gestión de contenidos.
a) Las bitácoras, especialmente las de nicho, temáticas, verticales o especializadas, pueden utilizarse como vehículo publicitario.
b) Los bloguers, bloggers o bitacoreros de mayor éxito y prestigio pueden ser contratados para escribir la bitácora de un medio o de una empresa.
c) La reconversión de columnistas en bloguers y de sitios web en bitácoras.
_________________________________________________________
(*) LAURA ALZUBIDE, Un mar de bitácoras, publicado en el suplememto Dominical, 15/05/2005.
domingo, mayo 07, 2006
Octava clase
1. ESTRATEGIAS PARA LA ADMINISTRACIÓN DE UN PÁGINA WEB
Lo primero que hay que tener en cuenta a la hora de emprender la creación (y administración) de una página web es definir los objetivos que esta persigue.
Si, por ejemplo, pienso sacar adelante un sitio institucional, tendré objetivos informativos, de relaciones públicas y de posicionamiento en general.
Luego se debe definir de dónde van a provenir sus ingresos. La mayoría de sitios opta por la publicidad, pero este rubro no siempre es el único que aporta dinero “contante y sonante” a la publicación web.
También se encuentra la suscripción pagada, acceso a contenido Premium, reportes de alto y bajo costo, entre otros productos alternativos a la publicidad.
2. CÓMO EVALUAR EL RENDIMIENTO DE LA WEB
Para Fernando Maciá, de Human Level Communications, el rendimiento de la web se evalúa no solo en función de las estadísticas de tráfico (páginas vistas, hits, usuarios únicos, etc) sino que estos datos deben cotejarse con los objetivos de la web.
En el caso del sitio institucional, me fijaré en los siguientes datos de tráfico.
• Número total de visitantes únicos
• Número de visitantes que repiten visita
• Número de suscriptores a mi newsletter
• Número de usuarios registrados en el sitio
• Número de usuarios que responden a una encuesta on-line
• Tiempo medio de permanencia en el site por visita
• Páginas medias vistas por visita
• Número de formularios de solicitud de información enviados
• Número de vistas de página de FAQ o similar
• Procedencia de las visitas
• Páginas/secciones más vistas
• Páginas/secciones menos vistas
Para luego confeccionar el Cuadro de Mando Integral, herramienta que integra los datos de líneas arriba y las traduce en términos de negocio (o indicadores clave de rendimiento).
Volviendo al sitio institucional, podría saber:
• Total de visitantes: el dato procede del número total de visitantes únicos
• Tasa de conversión a cliente: podría calificar una visita como exitosa en función del número de visitantes que se registran o suscriben a mi newsletter. En este caso, podría sumar ambas cifras y hallar qué porcentaje representan respecto al total de visitas que llegaron al web.
• En función de los objetivos de la web, otra medida de la calidad de una visita podría estar en un tiempo de estancia mínimo en el site o en un mínimo de páginas vistas en una sesión, o también en un cierto número de visitas repetidas al site… En cada caso, emplearía la cifra correspondiente para hallar la tasa de conversión a cliente respecto al total de visitas que recibe el site.
• Secciones más vistas: me indican secciones que atraen un mayor nivel de tráfico. Quizá podría aumentar la permanencia en el site o el número de páginas vistas situando en estas páginas enlaces a otros contenidos relacionados.
• Secciones menos vistas: me indican secciones que generan un menor interés. Puedo decidir que en el futuro vale la pena invertir menos recursos en desarrollar nuevos contenidos para estas secciones o analizar si presentan problemas de usabilidad, diseño o enfoque.
3. POSICIONAMIENTO WEB
Para Lluís Codina, es el conjunto de procedimiento que permiten colocar un sitio o una página web en un lugar óptimo entre los resultados proporcionados por un motor de búsqueda.
Por extensión: Optimizar una página web de cara a los resultados proporcionados por los motores de búsqueda.
Maciá nos da la siguiente guía básica de posicionamiento:
• Hacer una lista de conceptos clave.
• Hacer una lista de buscadores.
• Buscar los conceptos en los buscadores.
• Redacte los títulos de cada página de su web.
• Redacte la descripción de cada página de su web.
• Redacte keywords.
• Optimice el contenido.
• Envíe sus páginas a los buscadores.
BIBLIOGRAFÍA
MACIÁ, Fernando Guía básica de posicionamiento en buscadores y optimización web
MACIÁ, Fernando Cuadro de mando integral de una web: 5 pasos para medir el rendimiento de su web
CODINA, Lluís Posicionamiento Web: Conceptos y Ciclo de Vida
Lo primero que hay que tener en cuenta a la hora de emprender la creación (y administración) de una página web es definir los objetivos que esta persigue.
Si, por ejemplo, pienso sacar adelante un sitio institucional, tendré objetivos informativos, de relaciones públicas y de posicionamiento en general.
Luego se debe definir de dónde van a provenir sus ingresos. La mayoría de sitios opta por la publicidad, pero este rubro no siempre es el único que aporta dinero “contante y sonante” a la publicación web.
También se encuentra la suscripción pagada, acceso a contenido Premium, reportes de alto y bajo costo, entre otros productos alternativos a la publicidad.
2. CÓMO EVALUAR EL RENDIMIENTO DE LA WEB
Para Fernando Maciá, de Human Level Communications, el rendimiento de la web se evalúa no solo en función de las estadísticas de tráfico (páginas vistas, hits, usuarios únicos, etc) sino que estos datos deben cotejarse con los objetivos de la web.
En el caso del sitio institucional, me fijaré en los siguientes datos de tráfico.
• Número total de visitantes únicos
• Número de visitantes que repiten visita
• Número de suscriptores a mi newsletter
• Número de usuarios registrados en el sitio
• Número de usuarios que responden a una encuesta on-line
• Tiempo medio de permanencia en el site por visita
• Páginas medias vistas por visita
• Número de formularios de solicitud de información enviados
• Número de vistas de página de FAQ o similar
• Procedencia de las visitas
• Páginas/secciones más vistas
• Páginas/secciones menos vistas
Para luego confeccionar el Cuadro de Mando Integral, herramienta que integra los datos de líneas arriba y las traduce en términos de negocio (o indicadores clave de rendimiento).
Volviendo al sitio institucional, podría saber:
• Total de visitantes: el dato procede del número total de visitantes únicos
• Tasa de conversión a cliente: podría calificar una visita como exitosa en función del número de visitantes que se registran o suscriben a mi newsletter. En este caso, podría sumar ambas cifras y hallar qué porcentaje representan respecto al total de visitas que llegaron al web.
• En función de los objetivos de la web, otra medida de la calidad de una visita podría estar en un tiempo de estancia mínimo en el site o en un mínimo de páginas vistas en una sesión, o también en un cierto número de visitas repetidas al site… En cada caso, emplearía la cifra correspondiente para hallar la tasa de conversión a cliente respecto al total de visitas que recibe el site.
• Secciones más vistas: me indican secciones que atraen un mayor nivel de tráfico. Quizá podría aumentar la permanencia en el site o el número de páginas vistas situando en estas páginas enlaces a otros contenidos relacionados.
• Secciones menos vistas: me indican secciones que generan un menor interés. Puedo decidir que en el futuro vale la pena invertir menos recursos en desarrollar nuevos contenidos para estas secciones o analizar si presentan problemas de usabilidad, diseño o enfoque.
3. POSICIONAMIENTO WEB
Para Lluís Codina, es el conjunto de procedimiento que permiten colocar un sitio o una página web en un lugar óptimo entre los resultados proporcionados por un motor de búsqueda.
Por extensión: Optimizar una página web de cara a los resultados proporcionados por los motores de búsqueda.
Maciá nos da la siguiente guía básica de posicionamiento:
• Hacer una lista de conceptos clave.
• Hacer una lista de buscadores.
• Buscar los conceptos en los buscadores.
• Redacte los títulos de cada página de su web.
• Redacte la descripción de cada página de su web.
• Redacte keywords.
• Optimice el contenido.
• Envíe sus páginas a los buscadores.
BIBLIOGRAFÍA
MACIÁ, Fernando Guía básica de posicionamiento en buscadores y optimización web
MACIÁ, Fernando Cuadro de mando integral de una web: 5 pasos para medir el rendimiento de su web
CODINA, Lluís Posicionamiento Web: Conceptos y Ciclo de Vida
domingo, abril 16, 2006
Séptima clase
1. PERIODISMO “A LA CARTA”
Una de las ventajas de la comunicación digital es que permite a los usuarios de medios de comunicación en línea personalizar los contenidos a los que desea acceder.
Uno de los primeros contenidos personalizados que los medios on line crearon para sus usuarios fueron los boletines electrónicos (o newsletters).
Estas herramientas eran muy efectivas a la hora de informar a los usuarios sobre contenidos de interés.
2. EL RSS
Pero una nueva tecnología les permite un mayor acceso a los contenidos nuevos de un sitio. Se trata del RSS (Really Simple Syndication), formato de la familia XML (lenguaje de programación) muy utilizado en los sitios web que actualizan información con frecuencia.
El RSS permite a estos sitios compartir su información y usarla en otros sitios web o programas. A esto se le conoce como sindicación (un barbarismo). Algunos prefieren utilizar el término ‘redifusión’.
Los lectores RSS y los agregadores en línea han creado una nueva jerarquía informativa en la que el usuario accede a la información más reciente y que él cree relevante.
Ejemplos
Canales RSS de Clarín.com
Trailers nuevos en Apple
Canales RSS de Gamepro.com
RSS de Mobile Burn
3. LECTORES DE RSS Y AGREGADORES EN LÍNEA
Bloglines
Feedness
RSS Reader
Pluck RSS Reader
Mi Yahoo!
Mi Google
Blogarithm
Una de las ventajas de la comunicación digital es que permite a los usuarios de medios de comunicación en línea personalizar los contenidos a los que desea acceder.
Uno de los primeros contenidos personalizados que los medios on line crearon para sus usuarios fueron los boletines electrónicos (o newsletters).
2. EL RSS
Pero una nueva tecnología les permite un mayor acceso a los contenidos nuevos de un sitio. Se trata del RSS (Really Simple Syndication), formato de la familia XML (lenguaje de programación) muy utilizado en los sitios web que actualizan información con frecuencia.
El RSS permite a estos sitios compartir su información y usarla en otros sitios web o programas. A esto se le conoce como sindicación (un barbarismo). Algunos prefieren utilizar el término ‘redifusión’.
Los lectores RSS y los agregadores en línea han creado una nueva jerarquía informativa en la que el usuario accede a la información más reciente y que él cree relevante.
Ejemplos
Canales RSS de Clarín.com
Trailers nuevos en Apple
Canales RSS de Gamepro.com
RSS de Mobile Burn
3. LECTORES DE RSS Y AGREGADORES EN LÍNEA
Bloglines
Feedness
RSS Reader
Pluck RSS Reader
Mi Yahoo!
Mi Google
Blogarithm
miércoles, abril 05, 2006
Problemas con lectura Periodismo 3.0, la socialización de la información
Por intermedio de una compañera, me entero que el wiki de Juan Varela en donde alojaba su trabajo 'Periodismo 3.0, la socialización de la información' ha dejado de funcionar.
Varela escribió un artículo para una revista con el mismo título y se encuentra en la siguiente dirección: http://www.campusred.net/telos/articulocuaderno.asp?idarticulo=7&rev=65
Este material es el que utilizaremos para el primer control de lectura del próximo 24 de abril.
Varela escribió un artículo para una revista con el mismo título y se encuentra en la siguiente dirección: http://www.campusred.net/telos/articulocuaderno.asp?idarticulo=7&rev=65
Este material es el que utilizaremos para el primer control de lectura del próximo 24 de abril.
domingo, abril 02, 2006
Sexta clase
EJERCICIOS DE INTERACTIVIDAD
¿Qué es la interactividad? Si vamos al campo de la relación entre usuario y mensaje, la interactividad es la capacidad que tiene el usuario de modificar y controlar al mensaje.
Podemos encontrar hasta tres maneras en las que se puede hacer que un sitio o contenido web sea interactivo.
1. Interactividad de consulta: selección de contenidos y motor de búsqueda
2. Interactividad de formato: selección de formatos, selección de idioma, impresión del contenido, ampliación de imágenes.
3. Interactividad conversacional: charlas, grupos de noticias, correo electrónico, listas de distribución, envío de contenido por correo.
4. Interactividad de registro: cookies, estadísticas de noticias, encuestas, formularios.
EJEMPLOS
http://www.elmundo.es/elmundo/2006/04/02/sociedad/1144013316.html
http://www.eluniversal.com/index.shtml
http://www.blogchat.com/
http://www.clarin.com/diario/2006/04/02/conexiones/t-01169374.htm
http://www.peru21.com/
http://www.trome.com/macro/SuperLlamadaganadora.asp
BIBLIOGRAFÍA
GUERRERO, Silvia Hacer periodismo en Internet: el receptor ya no es el mismo de antes en http://www.pucp.edu.pe/~com/kponencias/silviacompleto.htm
¿Qué es la interactividad? Si vamos al campo de la relación entre usuario y mensaje, la interactividad es la capacidad que tiene el usuario de modificar y controlar al mensaje.
Podemos encontrar hasta tres maneras en las que se puede hacer que un sitio o contenido web sea interactivo.
1. Interactividad de consulta: selección de contenidos y motor de búsqueda
2. Interactividad de formato: selección de formatos, selección de idioma, impresión del contenido, ampliación de imágenes.
3. Interactividad conversacional: charlas, grupos de noticias, correo electrónico, listas de distribución, envío de contenido por correo.
4. Interactividad de registro: cookies, estadísticas de noticias, encuestas, formularios.
EJEMPLOS
http://www.elmundo.es/elmundo/2006/04/02/sociedad/1144013316.html
http://www.eluniversal.com/index.shtml
http://www.blogchat.com/
http://www.clarin.com/diario/2006/04/02/conexiones/t-01169374.htm
http://www.peru21.com/
http://www.trome.com/macro/SuperLlamadaganadora.asp
BIBLIOGRAFÍA
GUERRERO, Silvia Hacer periodismo en Internet: el receptor ya no es el mismo de antes en http://www.pucp.edu.pe/~com/kponencias/silviacompleto.htm
domingo, marzo 26, 2006
Quinta clase
1. LA EMPRESA MULTIMEDIA
MULTIMEDIA: Combinación de sonido, imagen y texto ya sea para informar o entretener. Además de ser interactiva y estar en soporte digital, esta combinación de multicódigos debe ser un producto unitario.
Las empresas de comunicación en la actualidad tienden a ser conglomerados que agrupan a una radio, una televisora y un medio de comunicación.
Ejemplos:
Grupo Prisa en España
MSNNBC
La aparición de la Internet y el medio digital fue considerada en un principio una amenaza, luego una competencia y en la actualidad un cauce natural de expansión.
Una de las características del medio digital es su multimedialidad. La mayoría de estos conglomerados de comunicación aún solo aplican la primera parte del concepto de multimedia. Ello en parte se debe a que el lenguaje multimedia (en la segunda parte de su acepción) aún no ha sido perfeccionado.
2. CREACIÓN DE UNA EMPRESA MULTIMEDIA
Son pocos los medios de comunicación que nacieron para Internet sin el respaldo de un medio de comunicación tradicional. Los que lo hicieron, pasaron por una etapa larga de consolidación.
Si uno está decidido a formar una empresa multimedia de un medio tradicional (ya sea radio, TV o prensa), lo que se debe tener en cuenta es que tenga los tres formatos (audio, video y texto).
En la actualidad, debido a los costos, el personal del medio digital forma parte del staff del medio tradicional.
Sin embargo, existe otra tendencia y es la de separar las redacciones. ¿Esto por qué? Para evitar roces entre los integrantes de ambos medios.
Ejemplo: Clarín.com
En el primer caso, se debe tender a una convergencia de redacciones, que es la unión del esfuerzo creativo y de producción de redacciones tradicionales y digitales que antes estaban separadas.
Para ello es necesario:
Ejemplo: Newssource.com (video de proyecto Newsplex)
Resuelto ello, ¿dónde debería estar ubicado el medio digital? Si se llegar a limar las asperezas, es mejor que se encuentre en el mismo lugar que el medio tradicional.
Cómo se agrupan a los integrantes. Puede ser por monodepartamentos (redactores, diseñadores, fotógrafo, etc) o por mesas de trabajo.
Ejemplo: Peru21.com
3. ¿CON CUÁNTOS PROFESIONALES SE DEBERÍA CONTAR?
El staff ideal debería estar conformado por:
La tendencia en América Latina es la siguiente:
4. PERFIL DEL REDACTOR DE LA EMPRESA MULTIMEDIA
Un estudio para la Asociación de Noticias en Línea de los Estados Unidos arrojó que los encargados de los medios digitales necesitan personas con las siguientes capacidades:
BIBLIOGRAFÍA
ÁLVAREZ DE ARMAS, OLGA. Periodismo digital, periodistas digitales y empresas multimedia, en http://www.hipertext.net/WEB/PAG215.HTM
MULTIMEDIA: Combinación de sonido, imagen y texto ya sea para informar o entretener. Además de ser interactiva y estar en soporte digital, esta combinación de multicódigos debe ser un producto unitario.
Las empresas de comunicación en la actualidad tienden a ser conglomerados que agrupan a una radio, una televisora y un medio de comunicación.
Ejemplos:
Grupo Prisa en España
MSNNBC
La aparición de la Internet y el medio digital fue considerada en un principio una amenaza, luego una competencia y en la actualidad un cauce natural de expansión.
Una de las características del medio digital es su multimedialidad. La mayoría de estos conglomerados de comunicación aún solo aplican la primera parte del concepto de multimedia. Ello en parte se debe a que el lenguaje multimedia (en la segunda parte de su acepción) aún no ha sido perfeccionado.
2. CREACIÓN DE UNA EMPRESA MULTIMEDIA
Son pocos los medios de comunicación que nacieron para Internet sin el respaldo de un medio de comunicación tradicional. Los que lo hicieron, pasaron por una etapa larga de consolidación.
Si uno está decidido a formar una empresa multimedia de un medio tradicional (ya sea radio, TV o prensa), lo que se debe tener en cuenta es que tenga los tres formatos (audio, video y texto).
En la actualidad, debido a los costos, el personal del medio digital forma parte del staff del medio tradicional.
Sin embargo, existe otra tendencia y es la de separar las redacciones. ¿Esto por qué? Para evitar roces entre los integrantes de ambos medios.
Ejemplo: Clarín.com
En el primer caso, se debe tender a una convergencia de redacciones, que es la unión del esfuerzo creativo y de producción de redacciones tradicionales y digitales que antes estaban separadas.
Para ello es necesario:
- Una redacción completamente integrada que trabaja como una empresa de comunicación.
- Internet pasa a ser la principal fuerza horizontal integradora.
- Implantación de un sistema editorial multiplataforma integrado capas de trabajar con imágenes, palabras y sonido a un mismo tiempo.
- Conformar un organigrama en que la cabeza sea un editor multimedia que sobrevuele todas las operaciones.
Ejemplo: Newssource.com (video de proyecto Newsplex)
Resuelto ello, ¿dónde debería estar ubicado el medio digital? Si se llegar a limar las asperezas, es mejor que se encuentre en el mismo lugar que el medio tradicional.
Cómo se agrupan a los integrantes. Puede ser por monodepartamentos (redactores, diseñadores, fotógrafo, etc) o por mesas de trabajo.
Ejemplo: Peru21.com
3. ¿CON CUÁNTOS PROFESIONALES SE DEBERÍA CONTAR?
El staff ideal debería estar conformado por:
- Un director general, en el área de gerencia.
- Un director de contenidos
- Un editor
- Cinco redactores
- Un productor multimedia
- 3 diseñadores
La tendencia en América Latina es la siguiente:
- 5 o menos 51%
- De 6 a 10 23%
- De 11 a 20 16%
- De 21 a 50 7%
- Más de 50 2%
4. PERFIL DEL REDACTOR DE LA EMPRESA MULTIMEDIA
Un estudio para la Asociación de Noticias en Línea de los Estados Unidos arrojó que los encargados de los medios digitales necesitan personas con las siguientes capacidades:
- Gestión y actualización de todas las informaciones que requieren un mantenimiento continuo.
- Editar, redactar y adaptar texto para el medio interactivo.
- Buscar recursos externos en la Red para vincular a las informaciones.
- Crear paquetes informativos.
- Gestión de herramientas interactivas como encuestas y foros.
- Búsqueda de historias en el archivo documental propio para vincular a las noticias.
- Redactar contenido original.
- Escribir y reescribir titulares.
- Contrastar información e investigar en la Red.
BIBLIOGRAFÍA
ÁLVAREZ DE ARMAS, OLGA. Periodismo digital, periodistas digitales y empresas multimedia, en http://www.hipertext.net/WEB/PAG215.HTM
miércoles, marzo 22, 2006
Coloca una encuesta en tu sitio web totalmente gratis
Esta es una muestra de lo que hace Freepolls.com. Si quieres colocar una encuesta en tu sitio web, solo inscríbete y elige la opción gratuita. Sigue los pasos (en inglés) y obtendrás al final un código html que podrás incrustar en tu página web.
domingo, marzo 19, 2006
¿Cómo enviar las tareas por correo?
Los alumnos que opten por enviar sus tareas por correo electrónico deben hacerlo de la siguiente manera:
En el asunto, colocar: aula a la que pertenecen – Número de tarea
Dirigido a: privasug@gmail.com; privasu@trome.com (Ambos correos)
En el cuerpo del mensaje: nombre completo, aula a la que pertenecen y número de tarea.
Ejemplo:
De: John Doe
A: privasug@gmail.com; privasu@trome.com
Asunto: Aula 201 – Tarea N° 2
Cuerpo del mensaje:
John Doe
Aula 201
Tarea N° 2
Si presentan su trabajo en un archivo word adjunto, deben repetir la información de líneas arriba.
Cuarta clase
- Conformación de grupos para el trabajo final (5 integrantes).
- Selección del tema a tratar en el sitio web.
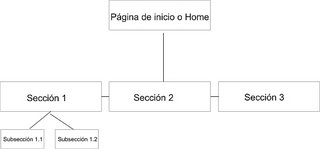
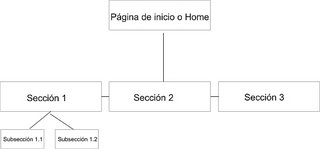
- Primer bosquejo de la estructura del sitio web y las relaciones entre las secciones interiores que lo conforman. Tener en cuenta el ejemplo expuesto en la clase anterior.
lunes, marzo 13, 2006
Lugar donde se hará la próxima clase
La próxima clase se llevará a cabo en el aula del curso de Periodismo Digital, ubicada en el sótano del área de Laboratorios.
Avisen a sus compañeros, por favor.
Slds
Avisen a sus compañeros, por favor.
Slds
domingo, marzo 12, 2006
Tercera clase
1. ESTRUCTURA Y DISEÑO DE UN SITIO WEB
¿Por qué es importante que un sitio web cuente con una buena estructura así como un buen diseño? Porque ambos modelan la interacción con el usuario del mismo y por tanto se posibilitará (o no) la consecución de los objetivos que él persigue.
La estructura de un sitio web son las conexiones y relaciones entre páginas.
Por eso siempre, antes de iniciar la construcción de un sitio, se debe reunir los elementos que van a conformarlo para elaborar un mapa de contenidos y así determinar cómo van a ser distribuidos y cómo van a conectarse entre sí.

Si quieres ver cómo ha sido estructurado un sitio web específico, puedes acceder a su ‘Mapa del Sitio’.
Ejemplos:
Mapa del sitio de elmundo.es.
Mapa del sitio de la Oficina Nacional de Procesos Electorales ONPE
Una página web bien diseñada debe ser comprensible, fácil de usar, amigable, clara, intuitiva y de fácil aprendizaje para el usuario.
Dos conceptos muy ligados al diseño son la usabilidad y la accesibilidad.
La usabilidad (del inglés usability) es la medida de la facilidad de uso de un producto o servicio, típicamente una aplicación software o un aparato (hardware). Generalmente se define en términos de las necesidades de los usuarios de dicho producto o servicios, necesidades que frecuentemente entran en conflicto directo con las intenciones de los diseñadores. Así pues, la usabilidad se encarga de todo lo que influya en el éxito y la satisfacción del usuario.
De acuerdo a Jakob Nielsen, gurú en la materia, la usabilidad se define como un atributo de calidad de una página o sitio web, que determina la facilidad de la interfaz para ser utilizada. La palabra también se refiere a los métodos para mejorar la facilidad de uso durante el proceso de diseño.
La accesibilidad consiste en el acceso a la información de un sitio web, sin limitación alguna por razón de deficiencia, discapacidad, o minusvalía.
En cuanto a diseño, debemos tener en cuenta:
1. Evitar la sobrecarga informativa. Ejemplo Google
2. El comportamiento del usuario en el barrido visual de la página para saber dónde es mejor colocar los elementos de información y navegación. Sugiero revisar los resultados del estudio Eyetracking.
3. También puedes jerarquizar los elementos a través de: uso del tamaño, contraste de color, uso de tipografías diferentes, rotura de la simetría y uso de efectos relieve/profundidad. Ejemplo Yahoo!
4. Se recomienda usar menús. Ejemplo Pricegrabber
5. Al utilizar imágenes, se debe cuidar su resolución y tamaño. Ejemplo Yahoo! News
6. Mantener una coherencia visual entre todas las secciones.
2. CONTENIDO DE UN SITIO WEB
Algunos consejos a seguir en el diseño y redacción de contenidos son:
• Seguir una estructura piramidal: La parte más importante del mensaje, el núcleo, debe ir al principio. Ejemplo ¿Qué hace a Match.com diferente?
• Permitir una fácil exploración del contenido: El lector en entornos Web, antes de empezar a leer, suele explorar visualmente el contenido para comprobar si le interesa. Ejemplo La página para suscriptores de El País
• Un párrafo = una idea: Cada párrafo es un objeto informativo. Se deben trasmitir ideas, mensajes y evitando párrafos vacíos o varios mensajes en un mismo párrafo. Ejemplo: ¿Cómo funciona Match.com?
• Ser conciso y preciso: Al lector no le gusta leer en pantalla. Ejemplo ToonNews
• Vocabulario y lenguaje: Se debe utilizar el mismo lenguaje del usuario, no el de la empresa o institución. El vocabulario debe ser sencillo y fácilmente comprensible. Ejemplo ‘Diario de una cuarentona, periodista, aunque no amargada’
• Tono: Cuanto más familiar y cercano (sin llegar a ser irrespetuoso) sea el tono empleado, más fácil será que el lector preste atención. Ejemplo Sitio del W800 de Sony Ericsson
• Confianza: La mejor forma de ganarse la confianza del lector es permitiéndole el diálogo, así como conocer cuanta más información posible acerca del autor. Ejemplo Mouse.cl
BIBLIOGRAFÍA
HASSAN, Yusef; MARTÍN FERNÁNDEZ, Francisco J. e IAZZA, Gózala Diseño Web Centrado en el Usuario: Usabilidad y Arquitectura de la Información
¿Por qué es importante que un sitio web cuente con una buena estructura así como un buen diseño? Porque ambos modelan la interacción con el usuario del mismo y por tanto se posibilitará (o no) la consecución de los objetivos que él persigue.
La estructura de un sitio web son las conexiones y relaciones entre páginas.
Por eso siempre, antes de iniciar la construcción de un sitio, se debe reunir los elementos que van a conformarlo para elaborar un mapa de contenidos y así determinar cómo van a ser distribuidos y cómo van a conectarse entre sí.

Si quieres ver cómo ha sido estructurado un sitio web específico, puedes acceder a su ‘Mapa del Sitio’.
Ejemplos:
Mapa del sitio de elmundo.es.
Mapa del sitio de la Oficina Nacional de Procesos Electorales ONPE
Una página web bien diseñada debe ser comprensible, fácil de usar, amigable, clara, intuitiva y de fácil aprendizaje para el usuario.
Dos conceptos muy ligados al diseño son la usabilidad y la accesibilidad.
La usabilidad (del inglés usability) es la medida de la facilidad de uso de un producto o servicio, típicamente una aplicación software o un aparato (hardware). Generalmente se define en términos de las necesidades de los usuarios de dicho producto o servicios, necesidades que frecuentemente entran en conflicto directo con las intenciones de los diseñadores. Así pues, la usabilidad se encarga de todo lo que influya en el éxito y la satisfacción del usuario.
De acuerdo a Jakob Nielsen, gurú en la materia, la usabilidad se define como un atributo de calidad de una página o sitio web, que determina la facilidad de la interfaz para ser utilizada. La palabra también se refiere a los métodos para mejorar la facilidad de uso durante el proceso de diseño.
La accesibilidad consiste en el acceso a la información de un sitio web, sin limitación alguna por razón de deficiencia, discapacidad, o minusvalía.
En cuanto a diseño, debemos tener en cuenta:
1. Evitar la sobrecarga informativa. Ejemplo Google
2. El comportamiento del usuario en el barrido visual de la página para saber dónde es mejor colocar los elementos de información y navegación. Sugiero revisar los resultados del estudio Eyetracking.
3. También puedes jerarquizar los elementos a través de: uso del tamaño, contraste de color, uso de tipografías diferentes, rotura de la simetría y uso de efectos relieve/profundidad. Ejemplo Yahoo!
4. Se recomienda usar menús. Ejemplo Pricegrabber
5. Al utilizar imágenes, se debe cuidar su resolución y tamaño. Ejemplo Yahoo! News
6. Mantener una coherencia visual entre todas las secciones.
2. CONTENIDO DE UN SITIO WEB
Algunos consejos a seguir en el diseño y redacción de contenidos son:
• Seguir una estructura piramidal: La parte más importante del mensaje, el núcleo, debe ir al principio. Ejemplo ¿Qué hace a Match.com diferente?
• Permitir una fácil exploración del contenido: El lector en entornos Web, antes de empezar a leer, suele explorar visualmente el contenido para comprobar si le interesa. Ejemplo La página para suscriptores de El País
• Un párrafo = una idea: Cada párrafo es un objeto informativo. Se deben trasmitir ideas, mensajes y evitando párrafos vacíos o varios mensajes en un mismo párrafo. Ejemplo: ¿Cómo funciona Match.com?
• Ser conciso y preciso: Al lector no le gusta leer en pantalla. Ejemplo ToonNews
• Vocabulario y lenguaje: Se debe utilizar el mismo lenguaje del usuario, no el de la empresa o institución. El vocabulario debe ser sencillo y fácilmente comprensible. Ejemplo ‘Diario de una cuarentona, periodista, aunque no amargada’
• Tono: Cuanto más familiar y cercano (sin llegar a ser irrespetuoso) sea el tono empleado, más fácil será que el lector preste atención. Ejemplo Sitio del W800 de Sony Ericsson
• Confianza: La mejor forma de ganarse la confianza del lector es permitiéndole el diálogo, así como conocer cuanta más información posible acerca del autor. Ejemplo Mouse.cl
BIBLIOGRAFÍA
HASSAN, Yusef; MARTÍN FERNÁNDEZ, Francisco J. e IAZZA, Gózala Diseño Web Centrado en el Usuario: Usabilidad y Arquitectura de la Información
¿Cómo será la evaluación en el curso?
La evaluación es permanente, con intervenciones orales, controles de lectura y trabajos en clase.
- La calificación del curso en su primera parte constará de un examen parcial de teoría, un examen parcial de práctica y un control de lectura.
- En la segunda parte se evaluará un examen final de teoría, un control de lectura y la entrega de un trabajo final de práctica.
- El promedio final se obtendrá de la suma de los dos exámenes escritos más el promedio de las prácticas escritas, el trabajo final, los controles de lectura y los orales.
- FECHA DEL PRIMER CONTROL DE LECTURA: 08 de mayo del 2006 (Periodismo 3.0, la socialización de la información por Juan Varela).
- FECHA DEL EXAMEN PARCIAL TEÓRICO: 1º de mayo del 2006 (Sujeto a revisión).
- FECHA DEL SEGUNDO CONTROL DE LECTURA: 12 de junio del 2006 (Vladimiro, vida y tiempo de un corruptor por Luis Jochamowitz).
- FECHAS DE ENTREGA TRABAJO FINAL: 14, 19 de junio del 2006.
- FECHA DEL EXAMEN FINAL TEÓRICO: 26 de junio del 2006.
martes, marzo 07, 2006
Segunda clase
1. TENDENCIAS Y MODELOS DE PUBLICACIÓN
La mejor manera de conocer las tendencias y los modelos de publicación de los medios periodísticos digitales es observar un sitio web a través del tiempo.
Para ello vamos a utilizar ‘The Wayback Machine’, herramienta del proyecto Internet Archive que permite al usuario ver las versiones de un sitio web, almacenado en distintas fechas.
Caso NYTimes.com
La primera captura que tiene ‘The Wayback Machine’ del sitio de noticias del diario ‘The New York Times’ data del 96.

Así comenzaron casi todos los sitios de noticias: intentando trasladar el formato de colocación de información del medio impreso a la Internet. Lo que ya en sí era un problema, debido a la velocidad que en ese entonces se podía navegar en Internet. Eran muy pobres gráficamente.
Tres años después, ya tienen un nuevo formato, pero básicamente el contenido que presentan aún es del diario. Las noticias actualizadas del día, aún ocupan un pequeño lugar. Posee 3 columnas.
En el 2000, el sitio crece en tamaño. Las noticias actualizadas del día son el contenido primordial de NYTimes.com. Ya también trabajan información propia y se habla de personalización de la página. Se dan además los primeros intentos de dar voz a los usuarios.
Del 2001 en adelante, el sitio crece, no solo horizontalmente (ya posee 4 columnas de contenido además de una adicional para publicidad, ya sea de autopromoción o pagada) sino también verticalmente. La tendencia actual es de alojar en la pantalla de inicio (o home) el mayor –o casi todo el- número de secciones posibles.
Algunos periodistas digitales, interesados en estudiar su profesión, entre ellos Juan Varela, sostienen la existencia de tres estadios del periodismo digital.
• Periodismo 1.0 es el que traspasa contenido tradicional de medios analógicos al ciberespacio.
• Periodismo 2.0 es la creación de contenido en y para la Red, sumando sus características de hipertextualidad, interactividad, multimedia, etc.
• Periodismo 3.0 es la socialización de la información periodística a través de una conversación virtual en la que los participantes intervienen en el propio mensaje.
2. PRINCIPALES SITIOS PERIODÍSTICOS DEL PERÚ
Esta es una selección de los principales sitios de noticias del Perú. No están todos los medios que tienen presencia en Internet, pero si deseas buscar más puedes ingresar a la siguiente dirección: http://www.adonde.com/not.htm
Sitios de diarios
• Ajá
• Correo
• Del país
• El Comercio
• El Chino
• El Peruano
• Expreso
• La Razón
• La República
• Ojo
• Perú.21
• Trome
Sitios de radios
• Cadena Peruana de Noticias
• Coordinadora Nacional de Radio
• Radio 1160
• Radio Programas del Perú
• Radio Nacional del Perú
Sitios de revistas
• Caretas
Sitios de televisoras
• América Televisión
• Andina de Radiodifusión ATV
• Frecuencia Latina
• Panamericana Televisión (En construcción)
• Televisión Nacional del Perú
Agencias de noticias
• Andina
Sitios de noticias
• La Última!
• Noticias Peru.com
• Noticias Terra
La mejor manera de conocer las tendencias y los modelos de publicación de los medios periodísticos digitales es observar un sitio web a través del tiempo.
Para ello vamos a utilizar ‘The Wayback Machine’, herramienta del proyecto Internet Archive que permite al usuario ver las versiones de un sitio web, almacenado en distintas fechas.
Caso NYTimes.com
La primera captura que tiene ‘The Wayback Machine’ del sitio de noticias del diario ‘The New York Times’ data del 96.

Así comenzaron casi todos los sitios de noticias: intentando trasladar el formato de colocación de información del medio impreso a la Internet. Lo que ya en sí era un problema, debido a la velocidad que en ese entonces se podía navegar en Internet. Eran muy pobres gráficamente.
Tres años después, ya tienen un nuevo formato, pero básicamente el contenido que presentan aún es del diario. Las noticias actualizadas del día, aún ocupan un pequeño lugar. Posee 3 columnas.
En el 2000, el sitio crece en tamaño. Las noticias actualizadas del día son el contenido primordial de NYTimes.com. Ya también trabajan información propia y se habla de personalización de la página. Se dan además los primeros intentos de dar voz a los usuarios.
Del 2001 en adelante, el sitio crece, no solo horizontalmente (ya posee 4 columnas de contenido además de una adicional para publicidad, ya sea de autopromoción o pagada) sino también verticalmente. La tendencia actual es de alojar en la pantalla de inicio (o home) el mayor –o casi todo el- número de secciones posibles.
Algunos periodistas digitales, interesados en estudiar su profesión, entre ellos Juan Varela, sostienen la existencia de tres estadios del periodismo digital.
• Periodismo 1.0 es el que traspasa contenido tradicional de medios analógicos al ciberespacio.
• Periodismo 2.0 es la creación de contenido en y para la Red, sumando sus características de hipertextualidad, interactividad, multimedia, etc.
• Periodismo 3.0 es la socialización de la información periodística a través de una conversación virtual en la que los participantes intervienen en el propio mensaje.
2. PRINCIPALES SITIOS PERIODÍSTICOS DEL PERÚ
Esta es una selección de los principales sitios de noticias del Perú. No están todos los medios que tienen presencia en Internet, pero si deseas buscar más puedes ingresar a la siguiente dirección: http://www.adonde.com/not.htm
Sitios de diarios
• Ajá
• Correo
• Del país
• El Comercio
• El Chino
• El Peruano
• Expreso
• La Razón
• La República
• Ojo
• Perú.21
• Trome
Sitios de radios
• Cadena Peruana de Noticias
• Coordinadora Nacional de Radio
• Radio 1160
• Radio Programas del Perú
• Radio Nacional del Perú
Sitios de revistas
• Caretas
Sitios de televisoras
• América Televisión
• Andina de Radiodifusión ATV
• Frecuencia Latina
• Panamericana Televisión (En construcción)
• Televisión Nacional del Perú
Agencias de noticias
• Andina
Sitios de noticias
• La Última!
• Noticias Peru.com
• Noticias Terra
domingo, marzo 05, 2006
Primera clase
1.¿QUÉ ES EL PERIODISMO DIGITAL?
Antes de dar una definición, es mejor recordar las dos partes que componen este concepto. El periodismo es la captación y tratamiento, escrito, oral, visual o gráfico, de la información en cualquiera de sus formas y variedades.
El adjetivo digital quiere decir “expresado en forma numérica, especialmente para uso de las computadoras”.
Con el advenimiento del medio digital, el concepto de periodismo -escrito líneas arriba- queda corto.
Para Quim Gil, periodista español y consultor del curso de Periodismo Digital de la Universitat Oberta de Catalunya, lo que nos diferencia a los periodistas de los demás profesionales –o personas que tratan información- es nuestra responsabilidad social.
“Esta responsabilidad se basa en la libertad de información formulada en las democracias liberales, la independencia del informador y el derecho de la ciudadanía a recibir informaciones plurales y veraces” , dice Gil al respecto.
Entonces, ¿qué es periodismo digital? Periodismo digital es aquella especialidad del periodismo que se realiza en un medio digital, preferentemente Internet pero también en otros soportes digitales como el correo electrónico, los servicios móviles, el CD ROM (ahora DVD ROM) y un largo etcétera.
Aquel profesional que ejerce el periodismo digital debe tener en cuenta los diez paradigmas de la comunicación a través de Internet:
• De audiencia a usuario
• De medio a contenido
• De soporte/formato a multimedia
• De periodicidad a tiempo real
• De escasez a abundancia
• De intermediación a desintermediación
• De distribución a acceso
• De unidireccionalidad a interactividad
• De líneal a hipertexto
• De información a conocimiento
Al periodismo digital también se le conoce como periodismo web, periodismo online (u on-line), periodismo electrónico (o e-periodismo) y periodismo en red (este último muy relacionado con el primero).
¿Por qué preferimos llamarlo digital? Porque básicamente, la Internet así como la sociedad de la información son propiamente digitales.
2 ORÍGENES DEL PERIODISMO DIGITAL
A comienzos de la década de los 90, la industria periodística norteamericana sufría una disminución de su lectoría. Así que comenzaron a ensayar posibles nuevas formas de atraer más lectores.
En 1992, The Chicago Tribune lanza Chicago Online, la primera edición impresa en Internet a través de America Online. Un año después el San José Mercury Center hizo lo mismo con la suya, pero además agregó un par de opciones interactivas.
A partir de 1995 en adelante, la Internet se convertiría en una fuerza importante al interior del periodismo. La mayoría de compañías periodísticas de trascendencia –desde diarios, periódicos, servicios de noticias, estaciones de radio y televisoras- comenzaron a publicar material en la world wide web.
Si bien, en un primer momento, solo se traspasaba las noticias a un formato electrónico con mucho retraso –y las consiguientes críticas-, las empresas periodísticas vieron el potencial del soporte digital y comenzaron a aprovechar la capacidad de actualizar noticias.
Primero lo hacían una o dos veces al día. Luego conforme ocurrían los hechos noticiosos.
De ahí en adelante, la historia ya es conocida. Cada nueva tecnología fue incorporada a los medios en línea.
Este es el presente:
http://www.elmundo.es/
http://www.clarin.com/
http://www.nytimes.com/
http://www.washingtonpost.com/
http://www.lemonde.fr/
3 PERFIL Y COMPETENCIAS DEL PERIODISTA DIGITAL
El periodista digital, o en red, rompe con la comunicación lineal y unidireccional de un emisor a un receptor. El periodista en red está inmerso en un mar de información y está interconectado a fuentes, periodistas, receptores, interactores, etc.
“Más que un periodista es un gestor de información y conocimientos. Más que un transmisor de contenidos, es un gestor de interacciones” , sostiene Claudio Navarro, periodista chileno.
Según Navarro, al periodista digital se le conoce mejor por las rutinas que desempeña durante su labor.
A.- Rutina con respecto a las fuentes:
• Debido a la saturación de información, debe filtrarla.
• Busca nuevas fuentes, pero a la vez debe comprobar que sean en realidad quienes dicen ser.
• Debe ofrecer a sus usuarios el acceso a las fuentes directas.
• Debe jerarquizar y contextualizar las fuentes para mejor utilización por parte del usuario
• Se puede consultar a los usuarios sobre qué preguntar a estas fuentes o qué indagar en ellas.
B.- Rutina con respecto a los destinatarios de la información:
• Trabaja la información para que pueda ser publicada en cualquier formato: video, audio, textos o gráficos.
• Produce tanto contenidos genéricos como específicos.
• Debe trabajar pensando que su contenido será presentado en distintas formas
• Debe interactuar con sus lectores.
• Debe saber canalizar el conocimiento en el seno del grupo con el que interactúa.
• Debe tener en cuenta que puede producir información para una versión gratuita así como una por pago. Por ello debe procurar que los usuarios que le dan más trabajo sean los que más compensaciones le aporten, y que los usuarios pasivos sean los que menos gastos le generen.
C.- Rutina con respecto al medio:
• Debe trabajar desde una perspectiva multimedia y sacar provecho de la misma.
• Debe tener en cuenta que en la Red se publica instantáneamente.
• Debe certificar su propia identidad.
• Debe adaptarse fácilmente a los cambios que hagan en su medio.
• Al ser capaz de gestionar el caos presente en Internet, debe ofrecer a sus usuarios sus criterios de ordenación.
• Debe trabajar de forma contextualizada y aprovechar al máximo la hipertextualidad.
• Debe tener en cuenta la multiculturalidad de la Internet.
D. Rutina con respecto a los contenidos:
• El periodista es quien decide qué y cómo se publica un contenido.
• Debe preocuparse que las noticias antiguas no se repitan con actuales.
• La vigencia de los contenidos están relacionados explícitamente con su fecha y hora de emisión.
BIBLIOGRAFÍA:
GIL, Quim “Diseñando el periodista digital (I)”
NAVARRO, Claudio “En busca del periodista digital”
DERGARABEDIAN César A. “Impactos de Internet en el periodismo” (Formato PDF)
LECTURA:
“Organización de los web site de periódicos españoles en internet”
María Victoria Nuño
LECTURAS ADICIONALES:
Wiki sobre Periodismo Online
Impacto de la Comunicación Online sobre el Periodismo Tradicional, por José Luis Orihuela
Antes de dar una definición, es mejor recordar las dos partes que componen este concepto. El periodismo es la captación y tratamiento, escrito, oral, visual o gráfico, de la información en cualquiera de sus formas y variedades.
El adjetivo digital quiere decir “expresado en forma numérica, especialmente para uso de las computadoras”.
Con el advenimiento del medio digital, el concepto de periodismo -escrito líneas arriba- queda corto.
Para Quim Gil, periodista español y consultor del curso de Periodismo Digital de la Universitat Oberta de Catalunya, lo que nos diferencia a los periodistas de los demás profesionales –o personas que tratan información- es nuestra responsabilidad social.
“Esta responsabilidad se basa en la libertad de información formulada en las democracias liberales, la independencia del informador y el derecho de la ciudadanía a recibir informaciones plurales y veraces” , dice Gil al respecto.
Entonces, ¿qué es periodismo digital? Periodismo digital es aquella especialidad del periodismo que se realiza en un medio digital, preferentemente Internet pero también en otros soportes digitales como el correo electrónico, los servicios móviles, el CD ROM (ahora DVD ROM) y un largo etcétera.
Aquel profesional que ejerce el periodismo digital debe tener en cuenta los diez paradigmas de la comunicación a través de Internet:
• De audiencia a usuario
• De medio a contenido
• De soporte/formato a multimedia
• De periodicidad a tiempo real
• De escasez a abundancia
• De intermediación a desintermediación
• De distribución a acceso
• De unidireccionalidad a interactividad
• De líneal a hipertexto
• De información a conocimiento
Al periodismo digital también se le conoce como periodismo web, periodismo online (u on-line), periodismo electrónico (o e-periodismo) y periodismo en red (este último muy relacionado con el primero).
¿Por qué preferimos llamarlo digital? Porque básicamente, la Internet así como la sociedad de la información son propiamente digitales.
2 ORÍGENES DEL PERIODISMO DIGITAL
A comienzos de la década de los 90, la industria periodística norteamericana sufría una disminución de su lectoría. Así que comenzaron a ensayar posibles nuevas formas de atraer más lectores.
En 1992, The Chicago Tribune lanza Chicago Online, la primera edición impresa en Internet a través de America Online. Un año después el San José Mercury Center hizo lo mismo con la suya, pero además agregó un par de opciones interactivas.
A partir de 1995 en adelante, la Internet se convertiría en una fuerza importante al interior del periodismo. La mayoría de compañías periodísticas de trascendencia –desde diarios, periódicos, servicios de noticias, estaciones de radio y televisoras- comenzaron a publicar material en la world wide web.
Si bien, en un primer momento, solo se traspasaba las noticias a un formato electrónico con mucho retraso –y las consiguientes críticas-, las empresas periodísticas vieron el potencial del soporte digital y comenzaron a aprovechar la capacidad de actualizar noticias.
Primero lo hacían una o dos veces al día. Luego conforme ocurrían los hechos noticiosos.
De ahí en adelante, la historia ya es conocida. Cada nueva tecnología fue incorporada a los medios en línea.
Este es el presente:
http://www.elmundo.es/
http://www.clarin.com/
http://www.nytimes.com/
http://www.washingtonpost.com/
http://www.lemonde.fr/
3 PERFIL Y COMPETENCIAS DEL PERIODISTA DIGITAL
El periodista digital, o en red, rompe con la comunicación lineal y unidireccional de un emisor a un receptor. El periodista en red está inmerso en un mar de información y está interconectado a fuentes, periodistas, receptores, interactores, etc.
“Más que un periodista es un gestor de información y conocimientos. Más que un transmisor de contenidos, es un gestor de interacciones” , sostiene Claudio Navarro, periodista chileno.
Según Navarro, al periodista digital se le conoce mejor por las rutinas que desempeña durante su labor.
A.- Rutina con respecto a las fuentes:
• Debido a la saturación de información, debe filtrarla.
• Busca nuevas fuentes, pero a la vez debe comprobar que sean en realidad quienes dicen ser.
• Debe ofrecer a sus usuarios el acceso a las fuentes directas.
• Debe jerarquizar y contextualizar las fuentes para mejor utilización por parte del usuario
• Se puede consultar a los usuarios sobre qué preguntar a estas fuentes o qué indagar en ellas.
B.- Rutina con respecto a los destinatarios de la información:
• Trabaja la información para que pueda ser publicada en cualquier formato: video, audio, textos o gráficos.
• Produce tanto contenidos genéricos como específicos.
• Debe trabajar pensando que su contenido será presentado en distintas formas
• Debe interactuar con sus lectores.
• Debe saber canalizar el conocimiento en el seno del grupo con el que interactúa.
• Debe tener en cuenta que puede producir información para una versión gratuita así como una por pago. Por ello debe procurar que los usuarios que le dan más trabajo sean los que más compensaciones le aporten, y que los usuarios pasivos sean los que menos gastos le generen.
C.- Rutina con respecto al medio:
• Debe trabajar desde una perspectiva multimedia y sacar provecho de la misma.
• Debe tener en cuenta que en la Red se publica instantáneamente.
• Debe certificar su propia identidad.
• Debe adaptarse fácilmente a los cambios que hagan en su medio.
• Al ser capaz de gestionar el caos presente en Internet, debe ofrecer a sus usuarios sus criterios de ordenación.
• Debe trabajar de forma contextualizada y aprovechar al máximo la hipertextualidad.
• Debe tener en cuenta la multiculturalidad de la Internet.
D. Rutina con respecto a los contenidos:
• El periodista es quien decide qué y cómo se publica un contenido.
• Debe preocuparse que las noticias antiguas no se repitan con actuales.
• La vigencia de los contenidos están relacionados explícitamente con su fecha y hora de emisión.
BIBLIOGRAFÍA:
GIL, Quim “Diseñando el periodista digital (I)”
NAVARRO, Claudio “En busca del periodista digital”
DERGARABEDIAN César A. “Impactos de Internet en el periodismo” (Formato PDF)
LECTURA:
“Organización de los web site de periódicos españoles en internet”
María Victoria Nuño
LECTURAS ADICIONALES:
Wiki sobre Periodismo Online
Impacto de la Comunicación Online sobre el Periodismo Tradicional, por José Luis Orihuela
sábado, marzo 04, 2006
S í l a b o - Periodismo Digital
I. DATOS GENERALES
1.1. Facultad : Ciencias de la Comunicación, Turismo y Psicología
1.2. Departamento Académico : Ciencias de la Comunicación
1.3. Semestre Académico : 2006-I
1.4. Código : 031527
1.5 Ciclo : VI
1.6. Créditos : 3
1.7. Horas semanales : 4 horas (2 de teoría y 2 de práctica)
1.8. Prerrequisitos : Tecnologías de la Información y Comunicación Informática (Operar HTML, CSS, Photoshop, Studio MX)
1.9. Turnos : Mañana y Noche
II. SUMILLA
El curso permitirá a los alumnos conocer las características y los géneros de la redacción periodística en Internet y aplicarlos en este nuevo soporte de la información. Además, el estudiante empleará sus conocimientos básicos de programación y diseño web en la elaboración de la estructura y el contenido de su sitio experimental de noticias. En ese contexto, se enfatizará la utilización de los criterios de usabilidad, accesibilidad e interactividad en el desarrollo de un proyecto periodístico en línea.
III. OBJETIVOS
Objetivos generales:
1. Conocer y manejar las técnicas de la redacción periodística en Internet.
2. Analizar las nuevas tendencias nacionales y mundiales del diseño y de la distribución de contenidos en las páginas web de noticias.
3. Entender cómo las tecnologías de la información y, en particular la Internet, están modificando la forma de comunicarnos e informarnos dentro de la sociedad.
4. Familiarizarse con el periodismo cívico y ejercerlo para contribuir con la comunidad.
5. Identificar las normas de usabilidad, accesibilidad, multimedialidad e interactividad en el diseño de sitios web.
Objetivos específicos:
1. Conocer el origen del periodismo digital y su permanente evolución.
2. Analizar el impacto del periodismo cívico dentro de la sociedad de la información.
3. Conocer el mundo de los weblogs como una nueva alternativa de comunicación en Internet.
4. Dominar la redacción para sitios periodísticos en Internet.
5. Diseñar, desarrollar y dirigir proyectos periodísticos o productos interactivos digitales, de acuerdo con los estándares internacionales.
IV. METODOLOGÍA
Los alumnos tendrán clases teóricas y prácticas. La teoría se orientará hacia el conocimiento de las características y las formas de redacción para este nuevo soporte de la información, así como a la utilización de elementos básicos de multimedia. La práctica permitirá desarrollar los conocimientos de las herramientas informáticas para elaborar un proyecto periodístico de página web, en el que se aplicarán los conocimientos aprendidos en la parte teórica.
V. ASISTENCIA Y EVALUACIÓN
La asistencia es obligatoria.
La evaluación es permanente, con intervenciones orales, controles de lectura y trabajos en clase.
La calificación del curso en su primera parte constará de un examen parcial de teoría y un examen parcial de práctica y un control de lectura.
En la segunda parte se evaluará un examen final de teoría, un control de lectura y la entrega de un trabajo final de práctica.
El promedio final se obtendrá de la suma de los dos exámenes escritos más el promedio de las prácticas escritas, el trabajo final, los controles de lectura y los orales.
VI. CONTENIDO
Primera semana
Primera sesión: Orígenes, concepto y panorama del periodismo digital. Diversos nombres para una nueva forma de hacer periodismo. Perfil y competencias del periodista digital.
Segunda sesión: Tendencias y modelos de publicación. Presentación y navegación por los principales sites periodísticos del Perú y el extranjero.
Lectura: “Organización de los web site de periódicos españoles en Internet”
María Victoria Nuño
http://www.hipertext.net/web/pag252.htm
Segunda semana
Primera sesión: Estructura, diseño y contenidos, de un sitio web. Análisis de casos.
Lectura: “Diseño Web Centrado en el Usuario: Usabilidad y Arquitectura de la
Información”.
Autor: Yusef Hassan & Francisco J. Martín Fernández & Ghzala Iazza .
http://www.hipertext.net/web/pag206.htm
Segunda sesión: Photoshop para web
- Tour por el programa Photoshop
- Cambio de tamaño y resolución del documento
- Retoque de imágenes
Tercera semana
Primera sesión: Periodistas digitales y empresas multimedia. Los alumnos deben elegir un tema para su proyecto de página web de noticias. Definición del proyecto: estructura o mapa del sitio, niveles mínimos de navegación (enlaces), diseño o boceto de la página principal, contenidos.
Segunda sesión: Photoshop – Image Ready
- Optimización de imágenes para web
- Recortes y optimización de imágenes en Image Ready
- Creación de Rollovers en Image Ready.
Cuarta semana
Primera sesión: Revisión de proyecto de página web. Análisis y ejercicios acerca de la interactividad e inmediatez.
Lectura: “Periodismo digital, periodistas digitales y empresas multimedia”.
Autor: Olga Álvarez de Armas .
http://www.hipertext.net/web/pag215.htm
Segunda sesión: Photoshop – Image Ready
Trabajo práctico: Animación en Image Ready
Creación de un banner publicitario como gif animado.
Quinta semana
Primera sesión: El periodismo “a la carta”. Boletines electrónicos. La audiencia, definición y selección de contenidos por parte de los lectores en base a tecnología RSS y Atom.
Segunda sesión: Flash MX
- Tour por el programa Flash MX
- Creación y características de una película
- Creación de una animación.
Sexta semana
Primera sesión: Estrategias para la administración de una página web. Análisis de posicionamiento en la red. Posibilidades de negocios en la red: e-marketing, e-learning y e-business.
Lectura: “Posicionamiento web: Conceptos y ciclo de vida”.
Autor: Lluís Codina .
http://www.hipertext.net/web/pag216.htm
Segunda sesión: Flash MX
- Creación de una animación Morphing
- Utilización de efectos (alpha, tinta, tamaño, girar)
- Uso de una mascaras en la animación.
Séptima semana
Primera sesión: Escritura no lineal. Concepto y análisis de casos.
Segunda sesión: Flash MX
- Creación de una guía de movimiento
- Uso de símbolos y librería
o Clip Gráfico
o Clip de Película
o Botones
Octava semana
Primera sesión: Weblogs. Concepto, características, blogs reputados, directorios y creación de un blog mediante el Blogger u otro site que ofrezca el servicio y alojamiento de blogs.
Segunda sesión: Flash MX
- Trabajo práctico: Creación de un banner publicitario en Flash
- Publicación del documento
- Crear un SWF
Novena semana
Primera sesión: Examen parcial.
Segunda sesión: Dreamweaver
- Tour por el programa Dreamweaver
- Conceptos básicos de la estructura y esquema de una página web.
- Creación de tablas
- Creación de enlaces
- Inserción de imágenes
- Relación y orientación con respecto a los proyectos presentado por los alumnos.
Décima semana
Primera sesión: Periodismo cívico. Origen y evolución. Métodos y evaluación.
Lectura: Periodismo cívico: la gente define la agenda y delibera sobre políticas
Autora: Sabrina Carrasco
http://www.cambiocultural.com.ar/investigacion/periodismo.htm
Segunda sesión: Dreamweaver
- Inserción de interactivos (Flash y rollovers)
- Creación de un botón Flash en Dreamweaver
- Inclusión de contenidos en el proyecto individual. Revisión y comentario de las noticias presentadas. Colocación de links en el texto y noticias relacionadas. Aplicación de la hipertextualidad.
Undécima semana
Primera sesión: Redacción periodística en Internet. Panorama general. La noticia. La Crónica (tradicional, minuto a minuto, de última hora y otras exclusivas de la web). Redactar noticia y crónica para proyecto individual.
Lectura: “Los géneros ciberperiodísticos: una aproximación teórica a los cibertextos, sus elementos y su tipología”.
http://www.ehu.es/diaz-noci/Conf/santiago04.pdf
Segunda sesión: Dreamweaver
- Barra de herramientas de marcos.
- Creación de marcos.
- Revisión de proyectos de los alumnos.
Duodécima semana
Primera sesión: Redacción periodística en Internet. La Entrevista. Elaborar una breve entrevista para su proyecto.
Segunda sesión: Dreamweaver
- Interacción de los programas Photoshop, Flash y Dreamweaver.
- Ejercicio práctico: Creación de una cabecera optimizada en Photoshop (Image Ready) con links desarrollados como rollovers y un banner en flash.
- Revisión de la entrevista elaborada para proyecto individual.
Décimo tercera semana
Primera sesión: Redacción periodística en Internet. El reportaje. Elaborar un breve reportaje para su proyecto.
Lectura: El reportaje se reinventa en la red: estructura del reportaje hipertextual.
Autor: Ainara Larrondo Ureta.
http://www.ull.es/publicaciones/latina/20040357larrondo.htm
Segunda sesión: Dreamweaver
- Desarrollo de un formulario
- Link a un correo electrónico.
- Presentación de avances del reportaje para su proyecto de página web.
Décimo cuarta semana
Primera sesión: Otros géneros de la redacción periodística en Internet. Análisis de casos.
Segunda sesión: Desarrollo del proyecto individual. Colocación de links en el texto y otros recursos informativos de las páginas web.
Décimo quinta semana
Primera sesión: Inicio de exposición, revisión y calificación final de los primeros proyecto de páginas web concluídos.
Segunda sesión: Continúa el desarrollo del proyecto individual final. Revisión de avances.
Décimo sexta semana
Primera sesión: Concluye exposición, revisión y calificación final del proyecto de páginas web.
Segunda sesión: Selección de mejores los proyectos presentados con la participación de los alumnos para su posterior publicación y comentarios finales sobre los trabajos.
Décimo séptima semana
Primera sesión: Examen final teórico.
VII. EQUIPOS Y MATERIALES
Separatas, prácticas, lecturas, videos, CD multimedia, prácticas orales personales y en grupo.
VIII. BIBLIOGRAFÍA
ARMAÑANZAS Emy/Díaz Noci, Javier/Meso, Koldo. “El periodismo electrónico. Información y servicios multimedia en la era del ciberespacio”. Editorial: Ariel. Barcelona, 1996.
BANDRÉS Elena/García Avilés, José/Pérez, Gabriel/Pérez, Javier. “El periodismo en la televisión digital”. Editorial: Paidós. Barcelona, 2000.
CARREÑO Rojas, Shirley. “Diseño web profesional MX 2004”. Editorial: Macro. Lima, 2004.
CEBRIÁN, Juan Luis. “La red”. Editorial: Taurus. Buenos Aires, 1998.
COLLE, Raymond. "Para Informar en la WWW: Principios y fundamentos de construcción de sitios web". Editorial CEM. Santiago, 2001.
DÍAZ Noci Javier/Salaverría Aliaga Ramón. “Manual de redacción ciberperiodística”. Editorial: Ariel. Barcelona, 2003.
DÍAZ NOCI, Javier/Meso Ayerdi, Koldo. "Medios de comunicación en Internet". Editorial Anaya. Madrid, 1997.
FERNÁNDEZ COCA, Antonio. "Producción y diseño gráfico para la world wide web". Editorial Paidós. Barcelona, 1998.
GARCÍA LÓPEZ, Marcial/Ruiz del Olmo, Francisco Javier. "Nuevas tecnologías, nuevos medios". Universidad de Málaga. Málaga, 1997.
GARRIDO MEDINA, Joaquín. "La lengua y los medios de comunicación 2". Editorial Universidad Complutense de Madrid. Madrid, 1999.
GATES, Bill. "Los negocios en la era digital: cómo adaptar la tecnología informática para obtener el mayor beneficio". Editorial Plaza y Janés Editores. Barcelona, 1999.
GREER, Tyson. "Así son las intranets". Editorial McGraw Hill. Madrid, 1997.
GRUPO NORMA. “Periodismo y comunicación social en Internet”. Editorial: Norma. Bogotá, 2003.
GUBERN, Román. “El eros electrónico”. Editorial: Taurus. Madrid, 2000.
GUBERT, Román. “Del bisonte a la realidad virtual. La escena y el laberinto”. Editorial: Anagrama. Barcelona, 1996.
JOYANES AGUILAR, Luis. "Cibersociedad: Los retos ante un nuevo mundo digital". Editorial McGraw-Hill. Madrid, 1997.
MURRAY, Janet. "Hamlet en la holocubierta: El futuro de la narrativa en el ciberespacio". Editorial Paidós. Barcelona, 1999.
NIELSEN, Jacob. “Usabilidad. Diseño de sitios web”. Editorial: Pearson Educación S.A. Madrid, 2000.
PARRA Valcarce David, Álvarez Marcos José. “Ciberperiodismo”. Editorial: Síntesis. Madrid, 2004.
POMA García, José Antonio. “Animación y desarrollo web con flash MX 2004”. Editorial: Macro. Lima, 2004.
PRICE, Jonathan/Price, Lisa. “Texto vivo: Escribir para la web”. Editorial Prentice Hall. Madrid, 2002.
RAMONER, Ignacio (ed.). "Internet, el mundo que llega: Los nuevos caminos de la comunicación". Editorial Alianza Editorial. Madrid, 1998.
RHEINGOLD, Howard. "La comunidad virtual: una sociedad sin fronteras". Editorial Gedisa. Barcelona, 1996.
SALAVERRÍA, Ramón. “Redacción periodística en Internet”. Editorial: Eunsa. Navarra, 2005.
SIRI, Laura. “Internet: búsquedas y buscadores”. Editorial: Norma. Bogotá, 2000.
TERCEIRO, José/Matías, Gustavo. "Digitalismo: El nuevo horizonte sociocultural". Editorial Santillana. Madrid, 2001.
VEEN, Jeffrey. “Arte y ciencia del diseño web”. Editorial: Pearson Educación S.A. Madrid, 2001.
WECKER, John/Adeney, Douglas. "Ética informática y de las ciencias de la información". Editorial Fragua. Madrid, 2000.
WOLTON, Dominique. "Internet ¿y después?. Una teoría crítica de los nuevos medios de comunicación". Editorial Gedisa. Barcelona, 2000.
IX. BIBLIOGRAFÍA EN LÍNEA
ARMENTIA, José Antonio, José María Caminos, Jon Elexgaray e Iker Merchán. "La información en la prensa digital: redacción, diseño y hábitos de lectura".
http://www.ehu.es/zer/zer8/8armentia9.html
BARROSO ASENJO, Porfirio. "Cuatro principios de ética en Internet".
http://www.ehu.es/zer/zer3/2artbarr.html
BERNERS LEE, Tim. "Style guide for online hypertext".
http://www.w3.org/Provider/Style/Overview.html
DÍAZ NOCI, Javier. “Un nuevo modo de hacer periodismo”.
http://www.ehu.es/diaz-noci/Conf/C15.pdf
Fecha de consulta: 10 de mayo de 2005
FRANQUET, Rosa. "Comunicar en la sociedad de la información".
http://www.ehu.es/zer/zer7/franquet65.html
LI, Xigen. "Web design and news of priority issues in internet newspapers: An agenda setting study". http://www.msu.edu/user/lixigen/Priority-issues-IABD.htm
NIELSEN, Jakob. "How users read on the web".
http://www.useit.com/alertbox/9710a.html
NIELSEN, Jakob. “Writing for the web”.
http://www.sun.com/980713/webwriting/
OCHOA, José. “Manual de estilo web”.
http://joseochoa.com/w2/index.php?option=content&task=category&id=1§ionid=1&Itemid=2
ORIHUELA, José Luis. “Los 10 paradigmas de la e-Comunicación”.
http://mccd.udc.es/orihuela/paradigmas
PAUL, Nora/Fiebich, Christina. "The elements of digital storytelling".
http://www.inms.umn.edu/Elements/
POU AMÉRIGO, María José. "El primer nivel informativo en la prensa electrónica".
http://www.saladeprensa.org/art387.htm
WALLACE, Nathan. "Web writing for many interest levels".
http://www.e-gineer.com/articles/web-writing-for-many-interest-levels.phtml
YALE UNIVERSITY. “Web style guide”.
http://www.webstyleguide.com/
1.1. Facultad : Ciencias de la Comunicación, Turismo y Psicología
1.2. Departamento Académico : Ciencias de la Comunicación
1.3. Semestre Académico : 2006-I
1.4. Código : 031527
1.5 Ciclo : VI
1.6. Créditos : 3
1.7. Horas semanales : 4 horas (2 de teoría y 2 de práctica)
1.8. Prerrequisitos : Tecnologías de la Información y Comunicación Informática (Operar HTML, CSS, Photoshop, Studio MX)
1.9. Turnos : Mañana y Noche
II. SUMILLA
El curso permitirá a los alumnos conocer las características y los géneros de la redacción periodística en Internet y aplicarlos en este nuevo soporte de la información. Además, el estudiante empleará sus conocimientos básicos de programación y diseño web en la elaboración de la estructura y el contenido de su sitio experimental de noticias. En ese contexto, se enfatizará la utilización de los criterios de usabilidad, accesibilidad e interactividad en el desarrollo de un proyecto periodístico en línea.
III. OBJETIVOS
Objetivos generales:
1. Conocer y manejar las técnicas de la redacción periodística en Internet.
2. Analizar las nuevas tendencias nacionales y mundiales del diseño y de la distribución de contenidos en las páginas web de noticias.
3. Entender cómo las tecnologías de la información y, en particular la Internet, están modificando la forma de comunicarnos e informarnos dentro de la sociedad.
4. Familiarizarse con el periodismo cívico y ejercerlo para contribuir con la comunidad.
5. Identificar las normas de usabilidad, accesibilidad, multimedialidad e interactividad en el diseño de sitios web.
Objetivos específicos:
1. Conocer el origen del periodismo digital y su permanente evolución.
2. Analizar el impacto del periodismo cívico dentro de la sociedad de la información.
3. Conocer el mundo de los weblogs como una nueva alternativa de comunicación en Internet.
4. Dominar la redacción para sitios periodísticos en Internet.
5. Diseñar, desarrollar y dirigir proyectos periodísticos o productos interactivos digitales, de acuerdo con los estándares internacionales.
IV. METODOLOGÍA
Los alumnos tendrán clases teóricas y prácticas. La teoría se orientará hacia el conocimiento de las características y las formas de redacción para este nuevo soporte de la información, así como a la utilización de elementos básicos de multimedia. La práctica permitirá desarrollar los conocimientos de las herramientas informáticas para elaborar un proyecto periodístico de página web, en el que se aplicarán los conocimientos aprendidos en la parte teórica.
V. ASISTENCIA Y EVALUACIÓN
La asistencia es obligatoria.
La evaluación es permanente, con intervenciones orales, controles de lectura y trabajos en clase.
La calificación del curso en su primera parte constará de un examen parcial de teoría y un examen parcial de práctica y un control de lectura.
En la segunda parte se evaluará un examen final de teoría, un control de lectura y la entrega de un trabajo final de práctica.
El promedio final se obtendrá de la suma de los dos exámenes escritos más el promedio de las prácticas escritas, el trabajo final, los controles de lectura y los orales.
VI. CONTENIDO
Primera semana
Primera sesión: Orígenes, concepto y panorama del periodismo digital. Diversos nombres para una nueva forma de hacer periodismo. Perfil y competencias del periodista digital.
Segunda sesión: Tendencias y modelos de publicación. Presentación y navegación por los principales sites periodísticos del Perú y el extranjero.
Lectura: “Organización de los web site de periódicos españoles en Internet”
María Victoria Nuño
http://www.hipertext.net/web/pag252.htm
Segunda semana
Primera sesión: Estructura, diseño y contenidos, de un sitio web. Análisis de casos.
Lectura: “Diseño Web Centrado en el Usuario: Usabilidad y Arquitectura de la
Información”.
Autor: Yusef Hassan & Francisco J. Martín Fernández & Ghzala Iazza .
http://www.hipertext.net/web/pag206.htm
Segunda sesión: Photoshop para web
- Tour por el programa Photoshop
- Cambio de tamaño y resolución del documento
- Retoque de imágenes
Tercera semana
Primera sesión: Periodistas digitales y empresas multimedia. Los alumnos deben elegir un tema para su proyecto de página web de noticias. Definición del proyecto: estructura o mapa del sitio, niveles mínimos de navegación (enlaces), diseño o boceto de la página principal, contenidos.
Segunda sesión: Photoshop – Image Ready
- Optimización de imágenes para web
- Recortes y optimización de imágenes en Image Ready
- Creación de Rollovers en Image Ready.
Cuarta semana
Primera sesión: Revisión de proyecto de página web. Análisis y ejercicios acerca de la interactividad e inmediatez.
Lectura: “Periodismo digital, periodistas digitales y empresas multimedia”.
Autor: Olga Álvarez de Armas .
http://www.hipertext.net/web/pag215.htm
Segunda sesión: Photoshop – Image Ready
Trabajo práctico: Animación en Image Ready
Creación de un banner publicitario como gif animado.
Quinta semana
Primera sesión: El periodismo “a la carta”. Boletines electrónicos. La audiencia, definición y selección de contenidos por parte de los lectores en base a tecnología RSS y Atom.
Segunda sesión: Flash MX
- Tour por el programa Flash MX
- Creación y características de una película
- Creación de una animación.
Sexta semana
Primera sesión: Estrategias para la administración de una página web. Análisis de posicionamiento en la red. Posibilidades de negocios en la red: e-marketing, e-learning y e-business.
Lectura: “Posicionamiento web: Conceptos y ciclo de vida”.
Autor: Lluís Codina .
http://www.hipertext.net/web/pag216.htm
Segunda sesión: Flash MX
- Creación de una animación Morphing
- Utilización de efectos (alpha, tinta, tamaño, girar)
- Uso de una mascaras en la animación.
Séptima semana
Primera sesión: Escritura no lineal. Concepto y análisis de casos.
Segunda sesión: Flash MX
- Creación de una guía de movimiento
- Uso de símbolos y librería
o Clip Gráfico
o Clip de Película
o Botones
Octava semana
Primera sesión: Weblogs. Concepto, características, blogs reputados, directorios y creación de un blog mediante el Blogger u otro site que ofrezca el servicio y alojamiento de blogs.
Segunda sesión: Flash MX
- Trabajo práctico: Creación de un banner publicitario en Flash
- Publicación del documento
- Crear un SWF
Novena semana
Primera sesión: Examen parcial.
Segunda sesión: Dreamweaver
- Tour por el programa Dreamweaver
- Conceptos básicos de la estructura y esquema de una página web.
- Creación de tablas
- Creación de enlaces
- Inserción de imágenes
- Relación y orientación con respecto a los proyectos presentado por los alumnos.
Décima semana
Primera sesión: Periodismo cívico. Origen y evolución. Métodos y evaluación.
Lectura: Periodismo cívico: la gente define la agenda y delibera sobre políticas
Autora: Sabrina Carrasco
http://www.cambiocultural.com.ar/investigacion/periodismo.htm
Segunda sesión: Dreamweaver
- Inserción de interactivos (Flash y rollovers)
- Creación de un botón Flash en Dreamweaver
- Inclusión de contenidos en el proyecto individual. Revisión y comentario de las noticias presentadas. Colocación de links en el texto y noticias relacionadas. Aplicación de la hipertextualidad.
Undécima semana
Primera sesión: Redacción periodística en Internet. Panorama general. La noticia. La Crónica (tradicional, minuto a minuto, de última hora y otras exclusivas de la web). Redactar noticia y crónica para proyecto individual.
Lectura: “Los géneros ciberperiodísticos: una aproximación teórica a los cibertextos, sus elementos y su tipología”.
http://www.ehu.es/diaz-noci/Conf/santiago04.pdf
Segunda sesión: Dreamweaver
- Barra de herramientas de marcos.
- Creación de marcos.
- Revisión de proyectos de los alumnos.
Duodécima semana
Primera sesión: Redacción periodística en Internet. La Entrevista. Elaborar una breve entrevista para su proyecto.
Segunda sesión: Dreamweaver
- Interacción de los programas Photoshop, Flash y Dreamweaver.
- Ejercicio práctico: Creación de una cabecera optimizada en Photoshop (Image Ready) con links desarrollados como rollovers y un banner en flash.
- Revisión de la entrevista elaborada para proyecto individual.
Décimo tercera semana
Primera sesión: Redacción periodística en Internet. El reportaje. Elaborar un breve reportaje para su proyecto.
Lectura: El reportaje se reinventa en la red: estructura del reportaje hipertextual.
Autor: Ainara Larrondo Ureta.
http://www.ull.es/publicaciones/latina/20040357larrondo.htm
Segunda sesión: Dreamweaver
- Desarrollo de un formulario
- Link a un correo electrónico.
- Presentación de avances del reportaje para su proyecto de página web.
Décimo cuarta semana
Primera sesión: Otros géneros de la redacción periodística en Internet. Análisis de casos.
Segunda sesión: Desarrollo del proyecto individual. Colocación de links en el texto y otros recursos informativos de las páginas web.
Décimo quinta semana
Primera sesión: Inicio de exposición, revisión y calificación final de los primeros proyecto de páginas web concluídos.
Segunda sesión: Continúa el desarrollo del proyecto individual final. Revisión de avances.
Décimo sexta semana
Primera sesión: Concluye exposición, revisión y calificación final del proyecto de páginas web.
Segunda sesión: Selección de mejores los proyectos presentados con la participación de los alumnos para su posterior publicación y comentarios finales sobre los trabajos.
Décimo séptima semana
Primera sesión: Examen final teórico.
VII. EQUIPOS Y MATERIALES
Separatas, prácticas, lecturas, videos, CD multimedia, prácticas orales personales y en grupo.
VIII. BIBLIOGRAFÍA
ARMAÑANZAS Emy/Díaz Noci, Javier/Meso, Koldo. “El periodismo electrónico. Información y servicios multimedia en la era del ciberespacio”. Editorial: Ariel. Barcelona, 1996.
BANDRÉS Elena/García Avilés, José/Pérez, Gabriel/Pérez, Javier. “El periodismo en la televisión digital”. Editorial: Paidós. Barcelona, 2000.
CARREÑO Rojas, Shirley. “Diseño web profesional MX 2004”. Editorial: Macro. Lima, 2004.
CEBRIÁN, Juan Luis. “La red”. Editorial: Taurus. Buenos Aires, 1998.
COLLE, Raymond. "Para Informar en la WWW: Principios y fundamentos de construcción de sitios web". Editorial CEM. Santiago, 2001.
DÍAZ Noci Javier/Salaverría Aliaga Ramón. “Manual de redacción ciberperiodística”. Editorial: Ariel. Barcelona, 2003.
DÍAZ NOCI, Javier/Meso Ayerdi, Koldo. "Medios de comunicación en Internet". Editorial Anaya. Madrid, 1997.
FERNÁNDEZ COCA, Antonio. "Producción y diseño gráfico para la world wide web". Editorial Paidós. Barcelona, 1998.
GARCÍA LÓPEZ, Marcial/Ruiz del Olmo, Francisco Javier. "Nuevas tecnologías, nuevos medios". Universidad de Málaga. Málaga, 1997.
GARRIDO MEDINA, Joaquín. "La lengua y los medios de comunicación 2". Editorial Universidad Complutense de Madrid. Madrid, 1999.
GATES, Bill. "Los negocios en la era digital: cómo adaptar la tecnología informática para obtener el mayor beneficio". Editorial Plaza y Janés Editores. Barcelona, 1999.
GREER, Tyson. "Así son las intranets". Editorial McGraw Hill. Madrid, 1997.
GRUPO NORMA. “Periodismo y comunicación social en Internet”. Editorial: Norma. Bogotá, 2003.
GUBERN, Román. “El eros electrónico”. Editorial: Taurus. Madrid, 2000.
GUBERT, Román. “Del bisonte a la realidad virtual. La escena y el laberinto”. Editorial: Anagrama. Barcelona, 1996.
JOYANES AGUILAR, Luis. "Cibersociedad: Los retos ante un nuevo mundo digital". Editorial McGraw-Hill. Madrid, 1997.
MURRAY, Janet. "Hamlet en la holocubierta: El futuro de la narrativa en el ciberespacio". Editorial Paidós. Barcelona, 1999.
NIELSEN, Jacob. “Usabilidad. Diseño de sitios web”. Editorial: Pearson Educación S.A. Madrid, 2000.
PARRA Valcarce David, Álvarez Marcos José. “Ciberperiodismo”. Editorial: Síntesis. Madrid, 2004.
POMA García, José Antonio. “Animación y desarrollo web con flash MX 2004”. Editorial: Macro. Lima, 2004.
PRICE, Jonathan/Price, Lisa. “Texto vivo: Escribir para la web”. Editorial Prentice Hall. Madrid, 2002.
RAMONER, Ignacio (ed.). "Internet, el mundo que llega: Los nuevos caminos de la comunicación". Editorial Alianza Editorial. Madrid, 1998.
RHEINGOLD, Howard. "La comunidad virtual: una sociedad sin fronteras". Editorial Gedisa. Barcelona, 1996.
SALAVERRÍA, Ramón. “Redacción periodística en Internet”. Editorial: Eunsa. Navarra, 2005.
SIRI, Laura. “Internet: búsquedas y buscadores”. Editorial: Norma. Bogotá, 2000.
TERCEIRO, José/Matías, Gustavo. "Digitalismo: El nuevo horizonte sociocultural". Editorial Santillana. Madrid, 2001.
VEEN, Jeffrey. “Arte y ciencia del diseño web”. Editorial: Pearson Educación S.A. Madrid, 2001.
WECKER, John/Adeney, Douglas. "Ética informática y de las ciencias de la información". Editorial Fragua. Madrid, 2000.
WOLTON, Dominique. "Internet ¿y después?. Una teoría crítica de los nuevos medios de comunicación". Editorial Gedisa. Barcelona, 2000.
IX. BIBLIOGRAFÍA EN LÍNEA
ARMENTIA, José Antonio, José María Caminos, Jon Elexgaray e Iker Merchán. "La información en la prensa digital: redacción, diseño y hábitos de lectura".
http://www.ehu.es/zer/zer8/8armentia9.html
BARROSO ASENJO, Porfirio. "Cuatro principios de ética en Internet".
http://www.ehu.es/zer/zer3/2artbarr.html
BERNERS LEE, Tim. "Style guide for online hypertext".
http://www.w3.org/Provider/Style/Overview.html
DÍAZ NOCI, Javier. “Un nuevo modo de hacer periodismo”.
http://www.ehu.es/diaz-noci/Conf/C15.pdf
Fecha de consulta: 10 de mayo de 2005
FRANQUET, Rosa. "Comunicar en la sociedad de la información".
http://www.ehu.es/zer/zer7/franquet65.html
LI, Xigen. "Web design and news of priority issues in internet newspapers: An agenda setting study". http://www.msu.edu/user/lixigen/Priority-issues-IABD.htm
NIELSEN, Jakob. "How users read on the web".
http://www.useit.com/alertbox/9710a.html
NIELSEN, Jakob. “Writing for the web”.
http://www.sun.com/980713/webwriting/
OCHOA, José. “Manual de estilo web”.
http://joseochoa.com/w2/index.php?option=content&task=category&id=1§ionid=1&Itemid=2
ORIHUELA, José Luis. “Los 10 paradigmas de la e-Comunicación”.
http://mccd.udc.es/orihuela/paradigmas
PAUL, Nora/Fiebich, Christina. "The elements of digital storytelling".
http://www.inms.umn.edu/Elements/
POU AMÉRIGO, María José. "El primer nivel informativo en la prensa electrónica".
http://www.saladeprensa.org/art387.htm
WALLACE, Nathan. "Web writing for many interest levels".
http://www.e-gineer.com/articles/web-writing-for-many-interest-levels.phtml
YALE UNIVERSITY. “Web style guide”.
http://www.webstyleguide.com/
Suscribirse a:
Comentarios (Atom)